浏览代码
Remove web/tracs/common, it should link to the global Trac files.
git-svn-id: file:///srv/caca.zoy.org/var/lib/svn/web/trunk@4091 92316355-f0b4-4df1-b90c-862c8a59935fmaster
共有 66 个文件被更改,包括 0 次插入 和 2936 次删除
分列视图
Diff 选项
-
+0 -5trac/htdocs/common/README
-
二进制trac/htdocs/common/asc.png
-
二进制trac/htdocs/common/attachment.png
-
二进制trac/htdocs/common/changeset.png
-
二进制trac/htdocs/common/closedticket.png
-
二进制trac/htdocs/common/collapsed.png
-
+0 -18trac/htdocs/common/css/about.css
-
+0 -66trac/htdocs/common/css/admin.css
-
+0 -183trac/htdocs/common/css/browser.css
-
+0 -42trac/htdocs/common/css/changeset.css
-
+0 -164trac/htdocs/common/css/code.css
-
+0 -186trac/htdocs/common/css/diff.css
-
+0 -135trac/htdocs/common/css/libcaca.css
-
+0 -25trac/htdocs/common/css/prefs.css
-
+0 -127trac/htdocs/common/css/report.css
-
+0 -84trac/htdocs/common/css/roadmap.css
-
+0 -14trac/htdocs/common/css/search.css
-
+0 -115trac/htdocs/common/css/ticket.css
-
+0 -77trac/htdocs/common/css/timeline.css
-
+0 -574trac/htdocs/common/css/trac.css
-
+0 -44trac/htdocs/common/css/wiki.css
-
二进制trac/htdocs/common/dashit-light.png
-
二进制trac/htdocs/common/desc.png
-
二进制trac/htdocs/common/dots.gif
-
二进制trac/htdocs/common/draft.png
-
二进制trac/htdocs/common/edit_toolbar.png
-
二进制trac/htdocs/common/editedticket.png
-
二进制trac/htdocs/common/envelope.png
-
二进制trac/htdocs/common/expanded.png
-
二进制trac/htdocs/common/expander_normal.png
-
二进制trac/htdocs/common/expander_normal_hover.png
-
二进制trac/htdocs/common/expander_open.png
-
二进制trac/htdocs/common/expander_open_hover.png
-
二进制trac/htdocs/common/extlink.gif
-
二进制trac/htdocs/common/feed.png
-
二进制trac/htdocs/common/file.png
-
二进制trac/htdocs/common/folder.png
-
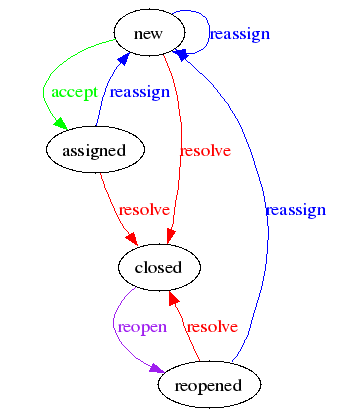
二进制trac/htdocs/common/guide/basic-workflow.png
-
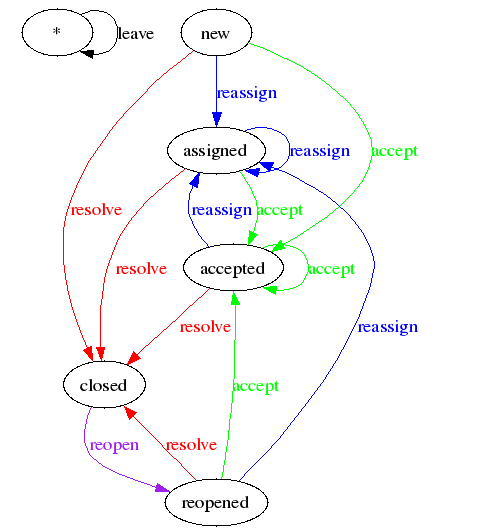
二进制trac/htdocs/common/guide/original-workflow.png
-
二进制trac/htdocs/common/ics.png
-
二进制trac/htdocs/common/imggrid.png
-
+0 -102trac/htdocs/common/js/blame.js
-
+0 -113trac/htdocs/common/js/diff.js
-
+0 -116trac/htdocs/common/js/expand_dir.js
-
+0 -26trac/htdocs/common/js/folding.js
-
+0 -7trac/htdocs/common/js/ie_pre7_hacks.js
-
+0 -61trac/htdocs/common/js/keyboard_nav.js
-
+0 -3trac/htdocs/common/js/noconflict.js
-
+0 -278trac/htdocs/common/js/query.js
-
+0 -59trac/htdocs/common/js/search.js
-
+0 -144trac/htdocs/common/js/suggest.js
-
+0 -75trac/htdocs/common/js/trac.js
-
+0 -93trac/htdocs/common/js/wikitoolbar.js
-
二进制trac/htdocs/common/loading.gif
-
二进制trac/htdocs/common/lock-locked.png
-
二进制trac/htdocs/common/milestone.png
-
二进制trac/htdocs/common/newticket.png
-
二进制trac/htdocs/common/parent.png
-
二进制trac/htdocs/common/python.png
-
二进制trac/htdocs/common/topbar_gradient.png
-
二进制trac/htdocs/common/topbar_gradient2.png
-
二进制trac/htdocs/common/trac.ico
-
二进制trac/htdocs/common/trac_banner.png
-
二进制trac/htdocs/common/trac_logo_mini.png
-
二进制trac/htdocs/common/vgradient.png
-
二进制trac/htdocs/common/wiki.png
+ 0
- 5
trac/htdocs/common/README
查看文件
| @@ -1,5 +0,0 @@ | |||
| This directory contains files used by Trac's default clearsilver templates. | |||
| Local modifications to these files might be lost during the installation of | |||
| a new Trac version. This can be avoided by making a copy of this entire | |||
| directory before beginning modifications. | |||
二进制
trac/htdocs/common/asc.png
查看文件
二进制
trac/htdocs/common/attachment.png
查看文件
二进制
trac/htdocs/common/changeset.png
查看文件
二进制
trac/htdocs/common/closedticket.png
查看文件
二进制
trac/htdocs/common/collapsed.png
查看文件
+ 0
- 18
trac/htdocs/common/css/about.css
查看文件
| @@ -1,18 +0,0 @@ | |||
| /* About page */ | |||
| #content.about p.copyright { color: #999; font-size: 90%; } | |||
| #content.about h2 { margin-top: 2em; } | |||
| #content.about table { margin-top: 0; width: auto; } | |||
| #content.about table th, #content.about table td { font-size: 90%; } | |||
| #content.about th { background: #f7f7f0; font-weight: bold; text-align: right; | |||
| vertical-align: top; | |||
| } | |||
| #content.about #config th { text-align: left; } | |||
| #content.about #config th.section { text-align: right; } | |||
| #content.about #config th, #content.about #config td { border: 1px solid #ddd; | |||
| padding: 3px; | |||
| } | |||
| #content.about #config tr.modified { background: #ffd; } | |||
| #content.about #config tr.modified td.value { font-style: italic; } | |||
| #content.about #config td.doc { padding: 3px 1em; } | |||
+ 0
- 66
trac/htdocs/common/css/admin.css
查看文件
| @@ -1,66 +0,0 @@ | |||
| #content.admin h1 { float: left; } | |||
| #tabs { background: #f7f7f0; border: 1px solid black; | |||
| border-color: #ccc #666 #666 #ccc; clear: left; | |||
| margin: 1em 0 2em; padding: .5em 0 0; float: left; width: 12em; | |||
| } | |||
| #tabs ul { list-style: none; margin: 0 0 .5em; padding: 0; } | |||
| #tabs li { color: #999; font-size: 90%; font-weight: bold; margin: 0; | |||
| padding: 0.1em 5px; | |||
| } | |||
| #tabs li li { color: #000; font-size: 110%; font-weight: normal; | |||
| margin: 0 -3px; padding: 1px 0 1px 10px; | |||
| } | |||
| #tabs li li.active { background: #ddc; border: 1px solid; | |||
| border-color: #ccc #000 #666 #ccc; padding: 0 0 0 9px; | |||
| } | |||
| #tabs :link, #tabs :visited { border: none; display: block } | |||
| #tabs :link:hover, #tabs :visited:hover { background: transparent; | |||
| color: #000; | |||
| } | |||
| #tabcontent { padding: 0.4em 2em; margin-left: 12em; min-height: 300px; } | |||
| #tabcontent h2 { color: #333; margin-top: 0; } | |||
| p.help { color: #666; font-size: 90%; margin: 1em .5em .5em; } | |||
| #enumlist tbody td { vertical-align: middle; } | |||
| form.addnew { clear: right; float: right; margin: -2em 0 4em; width: 33% } | |||
| form.mod { margin-top: 1em; } | |||
| form.mod .field { margin: .5em 0; } | |||
| form .field em { color: #888; font-size: smaller } | |||
| form .field .disabled em { color: #d7d7d7 } | |||
| table.listing { clear: none; width: 64% } | |||
| table.listing .sel, table.listing .default { text-align: center; width: 1% } | |||
| /* Plugins panel */ | |||
| form#addplug { width: 35% } | |||
| .plugin { background: #f7f7f7; border: 1px solid #d7d7d7; margin: 0 0 2em; | |||
| padding: 2px .5em; text-align: left; width: 60%; | |||
| } | |||
| .plugin h3 { margin: .5em 0; color: #bb0000;} | |||
| .plugin h3 a { | |||
| padding: 2px .5em; text-align: left; width: 60%; | |||
| } | |||
| .plugin h3 a { background: url(../expanded.png) 0 50% no-repeat; | |||
| padding-left: 16px; | |||
| } | |||
| .collapsed h3 a { background-image: url(../collapsed.png); } | |||
| .plugin .buttons { margin-top: 0; text-align: right } | |||
| .plugin .uninstall { margin-top: -2.6em; padding: 0 } | |||
| .plugin .summary, .plugin .info { color: #999; font-size: 80%; | |||
| padding-left: 16px; | |||
| } | |||
| .plugin .summary { margin: -.5em 0 .5em } | |||
| .plugin .info { margin: 1em 0 .5em; } | |||
| .plugin .info dt { float: left; width: 7em; } | |||
| .plugin .info dd { padding: 0; margin: 0; } | |||
| .plugin .listing { width: 100% } | |||
| .collapsed .info, .collapsed .listing, .collapsed .update { display: none } | |||
| .plugin .listing td { background: #fff } | |||
| .plugin .listing .name p { color: #999; font-size: 80%; margin: 0 } | |||
| /* Perm Panel */ | |||
| #permlist div { width: 13em; float: left; } | |||
| fieldset tr.field th { text-align: right; } | |||
+ 0
- 183
trac/htdocs/common/css/browser.css
查看文件
| @@ -1,183 +0,0 @@ | |||
| #prefs { margin-top: -0.6em } | |||
| * html #prefs { width: 34em } /* Set width only for IE */ | |||
| #prefs fieldset { margin: 0; } | |||
| #prefs fieldset label { display: block } | |||
| #prefs .buttons { margin-top: -2.3em } | |||
| #prefs .choice { | |||
| float: left; | |||
| margin: 0 .6em 0 .3em; | |||
| border-right: 1px dotted #d7d7d7; | |||
| } | |||
| #file-legend { margin-top: 3em; } | |||
| /* Browser */ | |||
| h1 { margin: 0; padding: 0 0 .5em } | |||
| h1 :link, h1 :visited, h1 .filename { border: none; padding: 0 .2em } | |||
| h1 :link, h1 :visited { color: #b00 } | |||
| h1 .first:link, h1 .first:visited { color: #998 } | |||
| h1 .sep { color: #666; padding: 0 .1em } | |||
| h1 .pathentry { float: left } | |||
| #jumprev, #jumploc { float: right; font-size: 10px; margin: 0 0 0.6em } | |||
| #jumprev form, #jumploc form { margin: 0 } | |||
| #jumprev input, #jumploc select, #jumploc input { | |||
| font-size: 10px; | |||
| margin: 0; | |||
| } | |||
| #jumploc div.buttons { margin: 0;} | |||
| #jumploc { margin-right: 2em;} | |||
| /* Browser file annotations */ | |||
| table.code th.blame { width: 5em; } | |||
| table.code th.blame a { color: #ddd; } | |||
| div.message { | |||
| background: #f7f7f0; | |||
| border: 3px double #d7d7d7; | |||
| margin: 0; | |||
| padding: 8px; | |||
| /* Note: border width and padding must be compensated for in the placement */ | |||
| } | |||
| div.message div.inlinebuttons { float: right; } | |||
| /* Styles for the directory entries table | |||
| (extends the styles for "table.listing") */ | |||
| #dirlist { margin-top: 0 } | |||
| #dirlist td.rev, #dirlist td.age, #dirlist td.change { | |||
| color: #888; | |||
| white-space: nowrap; | |||
| vertical-align: baseline; | |||
| } | |||
| #dirlist td.rev { | |||
| font-family: monospace; | |||
| letter-spacing: -0.08em; | |||
| font-size: 90%; | |||
| text-align: right; | |||
| } | |||
| #dirlist td.size { | |||
| color: #888; | |||
| white-space: nowrap; | |||
| text-align: right; | |||
| vertical-align: middle; | |||
| font-size: 70%; | |||
| } | |||
| #dirlist td.age { | |||
| border-width: 0 2px 0 0; | |||
| border-style: solid; | |||
| font-size: 85%; | |||
| } | |||
| #dirlist td.name { width: 100% } | |||
| #dirlist td.name a, #dirlist td.name span { | |||
| background-position: 0% 50%; | |||
| background-repeat: no-repeat; | |||
| padding-left: 20px; | |||
| } | |||
| #dirlist td.name a.parent { background-image: url(../parent.png) } | |||
| #dirlist td.name div { white-space: pre } | |||
| #dirlist tr span.expander { | |||
| background-image: url(../expander_normal.png); | |||
| cursor: pointer; | |||
| padding-left: 8px; | |||
| margin-left: 4px; | |||
| } | |||
| #dirlist tr span.expander:hover { | |||
| background-image: url(../expander_normal_hover.png); | |||
| } | |||
| #dirlist tr.expanded span.expander { | |||
| background-image: url(../expander_open.png); | |||
| padding-left: 12px; | |||
| margin-left: 0; | |||
| } | |||
| #dirlist tr.expanded span.expander:hover { | |||
| background-image: url(../expander_open_hover.png); | |||
| } | |||
| #dirlist td.name a.dir { background-image: url(../folder.png) } | |||
| #dirlist td.name a.file { background-image: url(../file.png); display: block } | |||
| #dirlist td.name a, #dirlist td.rev a { border-bottom: none } | |||
| #dirlist td.rev { text-align: right } | |||
| #dirlist td.change { | |||
| font-size: 85%; | |||
| vertical-align: middle; | |||
| white-space: nowrap | |||
| } | |||
| #dirlist td span.loading { | |||
| background-image: url(../loading.gif); | |||
| font-style: italic | |||
| } | |||
| /* Style for the ''View Changes'' button and the diff preparation form */ | |||
| #anydiff { margin: 0 0 1em; float: left } | |||
| #anydiff form, #anydiff div, #anydiff h2 { display: inline } | |||
| #anydiff form th { text-align: right } | |||
| #anydiff input { vertical-align: baseline; margin: 0 -0.5em 0 1em } | |||
| @media print { | |||
| #anydiff form { display: none } | |||
| } | |||
| /* Log */ | |||
| tr.diff input { padding: 0 1em; margin: 0 } | |||
| @media print { | |||
| th.diff, td.diff { display: none } | |||
| } | |||
| /* Styles for the revision log table (extends the styles for "table.listing") */ | |||
| #chglist { margin-top: 0 } | |||
| #chglist td.change span { | |||
| border: 1px solid #999; | |||
| display: block; | |||
| margin: .2em .5em 0 0; | |||
| width: .8em; height: .8em; | |||
| } | |||
| #chglist td.diff { white-space: nowrap } | |||
| #chglist td.change .comment { display: none } | |||
| #chglist td.old_path { font-style: italic } | |||
| #chglist td.date { | |||
| font-size: 85%; | |||
| vertical-align: top; | |||
| padding-top: 0.55em; | |||
| white-space: nowrap; | |||
| } | |||
| #chglist td.author { font-size: 85%; vertical-align: top; padding-top: 0.55em } | |||
| #chglist td.rev, #chglist td.chgset { | |||
| font-family: monospace; | |||
| letter-spacing: -0.08em; | |||
| font-size: 90%; | |||
| text-align: right; | |||
| } | |||
| #chglist td.rev a, #chglist td.chgset a { border-bottom: none } | |||
| #chglist td.summary { | |||
| width: 100%; | |||
| font-size: 85%; | |||
| vertical-align: middle; | |||
| white-space: nowrap; | |||
| } | |||
| #chglist tr.verbose td.summary { | |||
| border: none; | |||
| color: #333; | |||
| padding: .5em 1em 1em 2em; | |||
| white-space: normal; | |||
| } | |||
| #chglist td.summary * { margin-top: 0 } | |||
| #paging { margin: 1em 0 } | |||
| /* Styles for the revision info in the file view (see also trac.css) */ | |||
| #info { margin: 0; } | |||
| #info .props { | |||
| color: #666; | |||
| list-style: square; | |||
| margin: 0 0 .4em 1.6em; | |||
| padding: 0; | |||
| } | |||
| #info .props li { padding: 0; overflow: auto; } | |||
| /* Styles for the HTML preview */ | |||
| #preview { background: #fff; clear: both; margin: 0 } | |||
| #preview .code-block { border-top: 1px solid #999; margin: 0 } | |||
| #preview .image-file { overflow: hidden } | |||
| #preview .image-file img { max-width: 100% } | |||
+ 0
- 42
trac/htdocs/common/css/changeset.css
查看文件
| @@ -1,42 +0,0 @@ | |||
| /* Changeset overview */ | |||
| #overview .files { padding-top: 1em } | |||
| #overview .files ul { margin: 0; padding: 0 } | |||
| #overview .files li { list-style-type: none } | |||
| #overview .files li .comment { display: none } | |||
| #overview .files li div { | |||
| border: 1px solid #999; | |||
| float: left; | |||
| margin: .2em .5em 0 0; | |||
| overflow: hidden; | |||
| width: .8em; height: .8em; | |||
| } | |||
| #overview div.add div, #overview div.cp div, #overview div.mv div { | |||
| border: 0; | |||
| margin: 0; | |||
| float: right; | |||
| width: .35em; | |||
| } | |||
| #overview .changeset { padding: 0 0 1px } | |||
| #overview dd.changeset p { | |||
| margin-bottom: 0; | |||
| margin-top: 0; | |||
| } | |||
| #overview .files { padding: 1px 0 } | |||
| .diff ul.props { | |||
| font-size: 90%; | |||
| list-style: disc; | |||
| margin: .5em 0 0; | |||
| padding: 0 .5em 1em 2em; | |||
| } | |||
| .diff ul.props li { margin: 0; padding: 0 } | |||
| #title dl { display: inline; font-size: 110% } | |||
| #title dt { | |||
| display: inline; | |||
| font-size: 110%; | |||
| font-weight: bold; | |||
| margin-left: 3em; | |||
| } | |||
| #title dd { display: inline; margin-left: 0.4em } | |||
+ 0
- 164
trac/htdocs/common/css/code.css
查看文件
| @@ -1,164 +0,0 @@ | |||
| div.code { | |||
| background: #f7f7f7; | |||
| border: 1px solid #d7d7d7; | |||
| margin: 1em 1.75em; | |||
| padding: .25em; | |||
| overflow: auto | |||
| } | |||
| div.code pre { margin: 0; } | |||
| table.code { | |||
| border: 1px solid #ddd; | |||
| border-spacing: 0; | |||
| border-top: 0; | |||
| border-collapse: collapse; | |||
| empty-cells: show; | |||
| font-size: 12px; | |||
| line-height: 130%; | |||
| padding: 0; | |||
| margin: 0 auto; | |||
| table-layout: fixed; | |||
| width: 100%; | |||
| } | |||
| table.code th { | |||
| border-right: 1px solid #d7d7d7; | |||
| border-bottom: 1px solid #998; | |||
| font-size: 11px; | |||
| } | |||
| table.code th.lineno { width: 4em } | |||
| table.code thead th { | |||
| background: #eee; | |||
| border-top: 1px solid #d7d7d7; | |||
| color: #999; | |||
| padding: 0 .25em; | |||
| text-align: center; | |||
| white-space: nowrap; | |||
| } | |||
| table.code tbody th { | |||
| background: #eed; | |||
| color: #886; | |||
| font-weight: normal; | |||
| padding: 0 .5em; | |||
| text-align: right; | |||
| vertical-align: top; | |||
| } | |||
| table.code tbody th :link, table.code tbody th :visited { | |||
| border: none; | |||
| color: #886; | |||
| text-decoration: none; | |||
| } | |||
| table.code tbody th :link:hover, table.code tbody th :visited:hover { | |||
| color: #000; | |||
| } | |||
| table.code td { | |||
| font: normal 11px monospace; | |||
| overflow: hidden; | |||
| padding: 1px 2px; | |||
| vertical-align: top; | |||
| } | |||
| table.code tr.hilite th { | |||
| background: #ccf; | |||
| } | |||
| table.code tr.hilite td { | |||
| background: #ddf; | |||
| } | |||
| .image-file { background: #eee; padding: .3em } | |||
| .image-file img { background: url(../imggrid.png) } | |||
| /* Default */ | |||
| .code-block span { font-family: monospace; } | |||
| /* Comments */ | |||
| .code-comment, .css_comment, .c_comment, .c_commentdoc, .c_commentline, | |||
| .c_commentlinedoc, .h_comment,.pl_commentline, .p_commentblock, | |||
| .p_commentline, .hphp_comment, .hphp_commentblock, .hphp_commentline, | |||
| .yaml_comment { | |||
| color: #998; | |||
| font-style: italic; | |||
| } | |||
| /* Language keyword */ | |||
| .code-keyword, .pl_word { color: #789; font-weight: bold } | |||
| /* Type */ | |||
| .code-type, .c_word, .c_word2, .p_classname, .hphp_classname{ | |||
| color: #468; | |||
| font-weight: bold; | |||
| } | |||
| /* Function */ | |||
| .code-func, .p_defname { | |||
| color: #900; | |||
| font-weight: bold; | |||
| border-bottom: none; | |||
| } | |||
| /* Pre-processor */ | |||
| .code-prep, .c_preprocessor, .pl_preprocessor, .yaml_identifier { | |||
| color: #999; | |||
| font-weight: bold; | |||
| } | |||
| /* Language construct */ | |||
| .code-lang, .p_word { color: #000; font-weight: bold } | |||
| /* String */ | |||
| .code-string, .c_string, .c_stringeol, .css_doublestring, .css_singlestring, | |||
| .h_singlestring, .h_doublestring, .pl_string, .pl_string_q, .pl_string_qq, | |||
| .pl_string_qr, .pl_string_qw, .pl_string_qx, .pl_backticks, .pl_character, | |||
| .p_string, .p_stringeol, .hphp_string, .hphp_stringeol, .hphp_triple, | |||
| .hphp_tripledouble, .p_character, .p_triple, .p_tripledouble { | |||
| color: #b84; | |||
| font-weight: normal; | |||
| } | |||
| /* Variable name */ | |||
| .code-var { color: #f9f } | |||
| /* SilverCity-specific styles */ | |||
| .css_id, .css_class, .css_pseudoclass, .css_tag { color: #900000 } | |||
| .css_directive { color: #009000; font-weight: bold } | |||
| .css_important { color: blue } | |||
| .css_operator { color: #000090; font-weight: bold } | |||
| .css_tag { font-weight: bold } | |||
| .css_unknown_identifier, .css_unknown_pseudoclass { color: red } | |||
| .css_value { color: navy } | |||
| .c_commentdockeyword { color: navy; font-weight: bold } | |||
| .c_commentdockeyworderror { color: red; font-weight: bold } | |||
| .c_character, .c_regex, .c_uuid, .c_verbatim { color: olive } | |||
| .c_number { color: #099 } | |||
| .h_asp { color: #ff0 } | |||
| .h_aspat { color: #ffdf00 } | |||
| .h_attribute { color: teal } | |||
| .h_attributeunknown { color: red } | |||
| .h_cdata { color: #373 } | |||
| .h_entity { color: purple } | |||
| .h_number { color: #099 } | |||
| .h_other { color: purple } | |||
| .h_script, .h_tag, .h_tagend { color: navy } | |||
| .h_tagunknown { color: red } | |||
| .h_xmlend, .h_xmlstart { color: blue } | |||
| .pl_datasection { color: olive } | |||
| .pl_error { color: red; font-weight: bold } | |||
| .pl_hash { color: #000 } | |||
| .pl_here_delim, .pl_here_q, .pl_here_qq, .pl_here_qx, .pl_longquote { color: olive } | |||
| .pl_number { color: #099 } | |||
| .pl_pod { font-style: italic } | |||
| .pl_regex, .pl_regsubst { color: olive } | |||
| .p_number { color: #099 } | |||
| .hphp_character { color: olive } | |||
| .hphp_defname { color: #099; font-weight: bold } | |||
| .hphp_number { color: #099 } | |||
| .hphp_word { color: navy; font-weight: bold } | |||
| .yaml_document { color: gray; font-style: italic } | |||
| .yaml_keyword { color: #808 } | |||
| .yaml_number { color: #800 } | |||
| .yaml_reference { color: #088 } | |||
| .v_comment { color: gray; font-style: italic } | |||
| .v_commentline, .v_commentlinebang { color: red; font-style: italic } | |||
| .v_number, .v_preprocessor { color: #099 } | |||
| .v_string, .v_stringeol { color: olive } | |||
| .v_user{ color: blue; font-weight: bold } | |||
| .v_word, .v_word3 { color: navy; font-weight: bold } | |||
| .v_word2 { color: green; font-weight: bold } | |||
+ 0
- 186
trac/htdocs/common/css/diff.css
查看文件
| @@ -1,186 +0,0 @@ | |||
| /* Diff preferences */ | |||
| #prefs fieldset { margin: 1em .5em .5em; padding: .5em 1em 0 } | |||
| /* Diff/change overview */ | |||
| #overview { line-height: 130%; margin-top: 1em; padding: .5em } | |||
| #overview dt.property { | |||
| font-weight: bold; | |||
| padding-right: .25em; | |||
| position: absolute; | |||
| left: 0; | |||
| text-align: right; | |||
| width: 7.75em; | |||
| } | |||
| #overview dd { margin-left: 8em } | |||
| #overview .message { padding: 1em 0 1px } | |||
| #overview dd.message p, #overview dd.message ul, #overview dd.message ol, | |||
| #overview dd.message pre { margin-bottom: 1em; margin-top: 0; } | |||
| /* Colors for change types */ | |||
| #chglist .edit, #overview .mod, .diff .legend .mod { background: #fd8 } | |||
| #chglist .delete, #overview .rem, .diff .legend .rem { background: #f88 } | |||
| #chglist .add, #overview .add, .diff .legend .add { background: #bfb } | |||
| #chglist .copy, #overview .cp, .diff .legend .cp { background: #88f } | |||
| #chglist .move, #overview .mv, .diff .legend .mv { background: #ccc } | |||
| #chglist .unknown { background: #fff } | |||
| /* Legend for diff and file colors */ | |||
| .legend { | |||
| font-size: 9px; | |||
| line-height: 1em; | |||
| padding: .5em 0; | |||
| } | |||
| .legend h3 { display: none; } | |||
| .legend dt { | |||
| background: #fff; | |||
| border: 1px solid #999; | |||
| float: left; | |||
| margin: .1em .5em .1em 0; | |||
| overflow: hidden; | |||
| width: .8em; height: .8em; | |||
| } | |||
| .legend dl { | |||
| display: inline; | |||
| padding: 0; | |||
| margin: 0; | |||
| margin-right: .5em; | |||
| } | |||
| .legend dd { | |||
| display: inline; | |||
| float: left; | |||
| padding: 0; | |||
| margin: 0; | |||
| margin-right: 2em; | |||
| } | |||
| #diff-legend { | |||
| float: left; | |||
| clear: right; | |||
| margin: 1em .5em; | |||
| } | |||
| #file-legend dd { margin-left: 0; } | |||
| /* Styles for the list of diffs */ | |||
| .diff ul.entries { clear: both; margin: 0; padding: 0 } | |||
| .diff li.entry { | |||
| background: #f7f7f7; | |||
| border: 1px solid #d7d7d7; | |||
| list-style-type: none; | |||
| margin: 0 0 2em; | |||
| padding: 2px; | |||
| position: relative; | |||
| width: 100%; | |||
| } | |||
| .diff h2 { | |||
| color: #333; | |||
| font-size: 14px; | |||
| letter-spacing: normal; | |||
| margin: 0 auto; | |||
| padding: .1em 0 .25em .5em; | |||
| } | |||
| .diff h2 .switch { color: #999; float: right; font-size: 75%; | |||
| line-height: 1.6; | |||
| } | |||
| .diff h2 .switch span { border-left: 1px solid #ccc; cursor: pointer; | |||
| padding: 0 1em; | |||
| } | |||
| .diff h2 .switch span:first-child { border: none; } | |||
| .diff h2 .switch span.active { color: #333; cursor: default; } | |||
| /* Styles for the actual diff tables (side-by-side and inline) */ | |||
| .diff table { | |||
| border: 1px solid #ddd; | |||
| border-spacing: 0; | |||
| border-top: 0; | |||
| empty-cells: show; | |||
| font-size: 12px; | |||
| line-height: 130%; | |||
| padding: 0; | |||
| margin: 0 auto; | |||
| table-layout: fixed; | |||
| width: 100%; | |||
| } | |||
| .diff table col.lineno { width: 4em } | |||
| .diff table th { | |||
| border-right: 1px solid #d7d7d7; | |||
| border-bottom: 1px solid #998; | |||
| font-size: 11px; | |||
| } | |||
| .diff table thead th { | |||
| background: #eee; | |||
| border-top: 1px solid #d7d7d7; | |||
| color: #999; | |||
| padding: 0 .25em; | |||
| text-align: center; | |||
| white-space: nowrap; | |||
| } | |||
| .diff table tbody th { | |||
| background: #eed; | |||
| color: #886; | |||
| font-weight: normal; | |||
| padding: 0 .5em; | |||
| text-align: right; | |||
| vertical-align: top; | |||
| } | |||
| .diff table tbody td { | |||
| background: #fff; | |||
| font: normal 11px monospace; | |||
| overflow: visible; | |||
| padding: 1px 2px; | |||
| vertical-align: top; | |||
| } | |||
| .diff table tbody.skipped td { | |||
| background: #f7f7f7; | |||
| border: 1px solid #d7d7d7; | |||
| } | |||
| .diff td ins, .diff td del {text-decoration: none;} | |||
| /* Styles for the inline diff */ | |||
| .diff table.inline tbody.mod td.l, .diff table.inline tbody.rem td.l { | |||
| background: #fdd; | |||
| border-color: #c00; | |||
| border-style: solid; | |||
| border-width: 0 1px 0 1px; | |||
| } | |||
| .diff table.inline tbody.mod td.r, .diff table.inline tbody.add td.r { | |||
| background: #dfd; | |||
| border-color: #0a0; | |||
| border-style: solid; | |||
| border-width: 0 1px 0 1px; | |||
| } | |||
| .diff table.inline tbody.mod tr.first td.l, | |||
| .diff table.inline tbody.rem tr.first td.l { border-top-width: 1px } | |||
| .diff table.inline tbody.mod tr.last td.l, | |||
| .diff table.inline tbody.rem tr.last td.l { border-bottom-width: 1px } | |||
| .diff table.inline tbody.mod tr.first td.r, | |||
| .diff table.inline tbody.add tr.first td.r { border-top-width: 1px } | |||
| .diff table.inline tbody.mod tr.last td.r, | |||
| .diff table.inline tbody.add tr.last td.r { border-bottom-width: 1px } | |||
| .diff table.inline tbody.mod td del { | |||
| background: #e99; | |||
| color: #000; | |||
| } | |||
| .diff table.inline tbody.mod td ins { | |||
| background: #9e9; | |||
| color: #000; | |||
| } | |||
| /* Styles for the side-by-side diff */ | |||
| .diff table.sidebyside colgroup.content { width: 50% } | |||
| .diff table.sidebyside tbody.mod td.l { background: #fe9 } | |||
| .diff table.sidebyside tbody.mod td.r { background: #fd8 } | |||
| .diff table.sidebyside tbody.add td.l { background: #dfd } | |||
| .diff table.sidebyside tbody.add td.r { background: #cfc } | |||
| .diff table.sidebyside tbody.rem td.l { background: #f88 } | |||
| .diff table.sidebyside tbody.rem td.r { background: #faa } | |||
| .diff table.sidebyside tbody.mod del, .diff table.sidebyside tbody.mod ins { | |||
| background: #fc0; | |||
| } | |||
| /* Styles for the plain-text diff view */ | |||
| .diff pre { background: #fff; border: 1px solid #ddd; font-size: 85%; | |||
| margin: 0; | |||
| } | |||
+ 0
- 135
trac/htdocs/common/css/libcaca.css
查看文件
| @@ -1,135 +0,0 @@ | |||
| body { | |||
| background: #552701 /*url(/browser/web/trunk/static/img/libcaca.png?format=raw) no-repeat top center*/; | |||
| color: white; | |||
| width: 100%; | |||
| padding: 0; | |||
| margin: 0; | |||
| } | |||
| .corps { | |||
| margin: 0 5%; | |||
| } | |||
| h1, h2, h3, h4, #main { | |||
| background: #fff; | |||
| color: #2C1F1C; | |||
| font-family: "URW Gothic L", Helvetica, Verdana; | |||
| padding: 0 1em; | |||
| } | |||
| #header img { | |||
| margin: 0 0 -47px; | |||
| width: 540px; | |||
| } | |||
| h1, h2, h3 { | |||
| border-color: #984601; | |||
| } | |||
| #siteheader, #banner, #mainnav,.nav { | |||
| font-family:"Arial","Geneva",sans-serif; | |||
| } | |||
| #mainnav { | |||
| margin: 0; | |||
| background: #C46300; | |||
| -moz-border-radius-topleft: 5px; | |||
| -moz-border-radius-topright: 5px; | |||
| border: none; | |||
| font-weight: bold; | |||
| font-size: 12px; | |||
| } | |||
| .nav { | |||
| text-align: right; | |||
| font-size: 12px; | |||
| } | |||
| #mainnav :link, #mainnav :visited { | |||
| background-image: none; | |||
| border-color: #984601; | |||
| } | |||
| #mainnav :link, | |||
| #mainnav :visited, | |||
| #mainnav :link:hover, | |||
| #mainnav :visited:hover, | |||
| #mainnav .active :link, | |||
| #mainnav .active :visited, | |||
| #mainnav .active :link:hover, #mainnav .active :visited:hover { | |||
| border-right: none; | |||
| } | |||
| .nav li.last { | |||
| border-right: none !important; | |||
| } | |||
| #mainnav li.last, | |||
| #mainnav li.last :link:hover, | |||
| #mainnav li.last :visited:hover, | |||
| #mainnav li.last.active :link, | |||
| #mainnav li.last.active :visited, | |||
| #mainnav li.last.active :link:hover, | |||
| #mainnav li.last.active :visited:hover { | |||
| -moz-border-radius-topright: 5px; | |||
| } | |||
| #mainnav .active :link, #mainnav .active :visited { | |||
| background: #984601; | |||
| color: #2C1F1C; | |||
| } | |||
| #mainnav :link:hover, #mainnav :visited:hover, #mainnav .active :link:hover, #mainnav .active :visited:hover { | |||
| background: #2C1F1C; | |||
| color: #984601; | |||
| } | |||
| :link, :visited { | |||
| color: #984601; | |||
| border-bottom: none; | |||
| } | |||
| #mainnav li { | |||
| border-right-color: #984601; | |||
| padding: 0.25em; | |||
| } | |||
| :link:hover, :visited:hover { | |||
| color: #2C1F1C; | |||
| } | |||
| #metanav :link:hover, #metanav :visited:hover { | |||
| color: #984601; | |||
| background: none; | |||
| } | |||
| #loginguest a:hover, #metanav :link, #metanav :visited { | |||
| color: #fff; | |||
| } | |||
| #metanav ul { | |||
| font-weight: normal; | |||
| } | |||
| /* formulaires */ | |||
| input[type="button"]:hover, input[type="submit"]:hover, input[type="reset"]:hover { | |||
| background: #984601; | |||
| } | |||
| input[type="button"], input[type="submit"], input[type="reset"] { | |||
| background: #C46300; | |||
| border: 1px outset #984601; | |||
| -moz-border-radius: 4px; | |||
| } | |||
| input[type="text"], input.textwidget, textarea { | |||
| border: 1px solid #C46300; | |||
| } | |||
| legend { | |||
| color: #984601; | |||
| } | |||
| fieldset { | |||
| border-color: #984601; | |||
| } | |||
| #content.ticket { | |||
| margin: 0 auto; | |||
| } | |||
| .buttons { | |||
| text-align: center; | |||
| } | |||
| .buttons input { | |||
| margin: 0.5em; | |||
| } | |||
| #field-description { | |||
| background: url(/browser/web/trunk/static/img/dashit-light.png?format=raw) no-repeat right bottom; | |||
| } | |||
| a.ext-link .icon { | |||
| background-position: right center; | |||
| padding-right: 16px; | |||
| } | |||
+ 0
- 25
trac/htdocs/common/css/prefs.css
查看文件
| @@ -1,25 +0,0 @@ | |||
| #content.prefs #tabs { list-style: none; margin: 2em 1em 0; padding: 1px; } | |||
| #content.prefs #tabs li { background: #e6e6e6; border: 1px solid; | |||
| border-color: #ccc #666 #ccc #ccc; color: #666; position: relative; | |||
| bottom: -1px; float: left; font-size: 90%; margin: 0 .5em; | |||
| padding: .2em 1em .3em; | |||
| } | |||
| #content.prefs #tabs :link, #content.prefs #tabs :visited { | |||
| border: none; color: #999; | |||
| } | |||
| #content.prefs #tabs :link:hover, #content.prefs #tabs :visited:hover { | |||
| background: transparent; color: #333; | |||
| } | |||
| #content.prefs #tabs li.active { background: #fff; | |||
| border-bottom: 1px solid #fff; | |||
| } | |||
| #content.prefs #tabs #tab_advanced { float: right; } | |||
| #content.prefs #tabcontent { background: url(../vgradient.png) 0 1px repeat-x; | |||
| border-top: 1px solid #ccc; clear: left; padding: 20px 5px; | |||
| } | |||
| * html #content.prefs #tabcontent { padding-top: 0; } | |||
| #content.prefs div.field { margin-bottom: 1em; } | |||
| #content.prefs tr.field th { text-align: right; vertical-align: middle; | |||
| white-space: nowrap; | |||
| } | |||
+ 0
- 127
trac/htdocs/common/css/report.css
查看文件
| @@ -1,127 +0,0 @@ | |||
| @import url(code.css); | |||
| h1 .numrows, h2 .numrows { | |||
| margin-left: 1em; | |||
| color: #999; | |||
| font-size: 65%; | |||
| font-weight: normal; | |||
| } | |||
| h2 { | |||
| background: #f7f7f7; | |||
| border-bottom: 1px solid #d7d7d7; | |||
| margin: 2em 0 0; | |||
| padding: 0 .33em; | |||
| } | |||
| #report-descr { margin: 0 2em; font-size: 90% } | |||
| #report-notfound { margin: 2em; font-size: 110% } | |||
| #content.report .field { margin: 1em 0; } | |||
| #content.report .field label { padding-bottom: .3em; } | |||
| #query { clear: right } | |||
| #query fieldset, #query fieldset input, #query fieldset select { font-size: 11px } | |||
| #query fieldset { margin-top: 1em } | |||
| #query fieldset.collapsed { | |||
| border-width: 0; | |||
| margin-bottom: 0pt; | |||
| padding: 0pt .5em; | |||
| } | |||
| #query .option, #query .option input, #query .option select { font-size: 11px } | |||
| #query .option { float: left; line-height: 2em; margin: .9em 2.5em 0 .5em; padding: 0 0 .1em } | |||
| #query .buttons { float: right; margin-top: .5em } | |||
| #query .buttons input { margin: .5em } | |||
| #query hr { clear: both; margin: 0; visibility: hidden } | |||
| #filters table { width: 100% } | |||
| #filters tr { height: 2em } | |||
| #filters th, #filters td { padding: 0 .2em; vertical-align: middle } | |||
| #filters th { font-size: 11px; text-align: right; white-space: nowrap; } | |||
| #filters td label { font-size: 11px } | |||
| #filters td.mode { text-align: right } | |||
| #filters td.filter { width: 100% } | |||
| #filters td.filter label { padding-right: 1em } | |||
| #filters td.actions { text-align: right; white-space: nowrap } | |||
| #columns div label { | |||
| display: block; | |||
| float: left; | |||
| padding: 0pt 1em .5em 0pt; | |||
| } | |||
| /* Styles for the report list and the report results table | |||
| (extends the styles for "table.listing") */ | |||
| .reports td.title { width: 100% } | |||
| .reports tbody td :link, .reports tbody td :visited, | |||
| .tickets tbody td :link, .tickets tbody td :visited { display: block } | |||
| .tickets { border-bottom: none } | |||
| .tickets thead th { text-transform: capitalize; white-space: nowrap; } | |||
| .tickets tbody td, .reports tbody td { padding: .1em .5em !important } | |||
| .tickets tbody td a, .reports tbody td a { border-bottom: none } | |||
| .tickets tbody td.id :link, .tickets tbody td.id :visited { | |||
| font-weight: bold; | |||
| } | |||
| .tickets tbody td.time a, .tickets tbody td.changetime a { white-space: nowrap } | |||
| .tickets tbody tr:hover { background: #eed; color: #000 } | |||
| .tickets tr.color1-odd { background: #fdc; border-color: #e88; color: #a22 } | |||
| .tickets tr.color1-even { background: #fed; border-color: #e99; color: #a22 } | |||
| .tickets tr.color2-odd { background: #ffb; border-color: #eea; color: #880 } | |||
| .tickets tr.color2-even { background: #ffd; border-color: #dd8; color: #880 } | |||
| .tickets tr.color3-odd { background: #fbfbfb; border-color: #ddd; color: #444 } | |||
| .tickets tr.color3-even { background: #f6f6f6; border-color: #ccc; color: #333 } | |||
| .tickets tr.color4-odd { background: #e7ffff; border-color: #cee; color: #099 } | |||
| .tickets tr.color4-even { background: #dff; border-color: #bee; color: #099 } | |||
| .tickets tr.color5-odd { background: #e7eeff; border-color: #cde; color: #469 } | |||
| .tickets tr.color5-even { background: #dde7ff; border-color: #cde; color: #469 } | |||
| .tickets tr.color6-odd { background: #f0f0f0; border-color: #ddd; color: #888 } | |||
| .tickets tr.color6-even { background: #f7f7f7; border-color: #ddd; color: #888 } | |||
| .tickets tr.color6-odd a, .color6-even a { color: #b66 } | |||
| .tickets tbody tr.fullrow td, .tickets tbody td.fullrow { | |||
| border: none; | |||
| color: #333; | |||
| background: transparent; | |||
| padding: 0 1em !important; /* Opera 9 is *very* sensitive with this */ | |||
| font-size: 85%; | |||
| } | |||
| .tickets tbody tr.fullrow:hover { background: transparent !important } | |||
| .tickets .fullrow :link, .tickets .fullrow :visited { display: inline } | |||
| .tickets .fullrow .meta { color: #999; } | |||
| .tickets .fullrow hr { display: none } | |||
| fieldset legend :link, fieldset legend :visited { | |||
| background: url(../expanded.png) 0 50% no-repeat; | |||
| border: none; | |||
| color: #666; | |||
| font-size: 110%; | |||
| padding-left: 16px; | |||
| } | |||
| fieldset legend :link:hover, fieldset legend :visited:hover { | |||
| background-color: transparent; | |||
| } | |||
| fieldset.collapsed legend :link, fieldset.collapsed legend :visited { | |||
| background-image: url(../collapsed.png); | |||
| } | |||
| fieldset.collapsed table, fieldset.collapsed div { display: none } | |||
| /* Query results table */ | |||
| table.tickets tbody tr.added td { font-weight: bold } | |||
| table.tickets tbody tr.changed td { font-style: italic } | |||
| table.tickets tbody tr.removed td { color: #999 } | |||
| table.tickets tbody tr.prio1 { background: #fdc; border-color: #e88 } | |||
| table.tickets tbody tr.even.prio1 { background: #fed; border-color: #e99 } | |||
| table.tickets tbody tr.prio2 { background: #ffb; border-color: #eea } | |||
| table.tickets tbody tr.even.prio2 { background: #ffd; border-color: #dd8 } | |||
| table.tickets tbody tr.prio3 { background: #fbfbfb; border-color: #ddd } | |||
| table.tickets tbody tr.even.prio3 { background: #f6f6f6; border-color: #ccc } | |||
| table.tickets tbody tr.prio4 { background: #e7ffff; border-color: #cee } | |||
| table.tickets tbody tr.even.prio4 { background: #dff; border-color: #bee } | |||
| table.tickets tbody tr.prio5 { background: #e7eeff; border-color: #cde } | |||
| table.tickets tbody tr.even.prio5 { background: #dde7ff } | |||
| table.tickets tbody tr.prio6 { background: #f0f0f0; border-color: #ddd } | |||
| table.tickets tbody tr.even.prio6 { background: #f7f7f7 } | |||
| table.tickets tbody tr.fullrow th { | |||
| border: none; | |||
| vertical-align: middle; | |||
| text-align: center; | |||
| font-size: 85%; | |||
| } | |||
+ 0
- 84
trac/htdocs/common/css/roadmap.css
查看文件
| @@ -1,84 +0,0 @@ | |||
| /* General styles for the progress bars */ | |||
| table.progress { | |||
| border: 1px solid #d7d7d7; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; | |||
| float: left; | |||
| margin: 0; | |||
| padding: 0; | |||
| empty-cells: show; | |||
| } | |||
| table.progress a, table.progress :link, table.progress :visited, | |||
| table.progress :link:hover, table.progress :visited:hover { | |||
| border: none; | |||
| display: block; | |||
| width: 100%; | |||
| height: 1.2em; | |||
| padding: 0; | |||
| margin: 0; | |||
| text-decoration: none | |||
| } | |||
| table.progress td { background: #fff; padding: 0 } | |||
| table.progress td.new { background: #f5f5b5 } | |||
| table.progress td.closed { background: #bae0ba } | |||
| table.progress td :hover { background: none } | |||
| p.percent { font-size: 10px; line-height: 2.4em; margin: 0.9em 0 0 } | |||
| /* Styles for the roadmap view */ | |||
| ul.milestones { margin: 2em 0 0; padding: 0 } | |||
| li.milestone { list-style: none; margin-bottom: 4em } | |||
| .milestone .info { white-space: nowrap } | |||
| .milestone .info h2 { | |||
| background: #f7f7f7; | |||
| border-bottom: 1px solid #d7d7d7; | |||
| margin: 0; | |||
| } | |||
| .milestone .info h2 :link, .milestone .info h2 :visited { | |||
| color: #000; | |||
| display: block; | |||
| border-bottom: none; | |||
| } | |||
| .milestone .info h2 :link:hover, .milestone .info h2 :visited:hover { | |||
| color: #000; | |||
| } | |||
| .milestone .info h2 em { color: #b00; font-style: normal } | |||
| .milestone .info .date { | |||
| color: #888; | |||
| font-size: 11px; | |||
| font-style: italic; | |||
| margin: 0; | |||
| } | |||
| .milestone .info .progress { margin: 1em 1em 0; width: 40em; max-width: 70% } | |||
| .milestone .info dl { | |||
| font-size: 10px; | |||
| font-style: italic; | |||
| margin: 0 1em 2em; | |||
| white-space: nowrap; | |||
| } | |||
| .milestone .info dt { display: inline; margin-left: .5em } | |||
| .milestone .info dd { display: inline; margin: 0 1em 0 .5em } | |||
| .milestone .description { margin-left: 1em } | |||
| /* Styles for the milestone view */ | |||
| .milestone .date { color: #888; font-style: italic; margin: 0 } | |||
| .milestone .description { margin: 1em 0 2em } | |||
| /* Styles for the milestone statistics table */ | |||
| #stats { float: right; margin: 0 0 2em 2em; width: 400px; max-width: 40% } | |||
| #stats legend { white-space: nowrap } | |||
| #stats table { border-collapse: collapse; width: 100% } | |||
| #stats th, #stats td { font-size: 10px; padding: 0; white-space: nowrap } | |||
| #stats th { text-align: right; } | |||
| #stats th :link, #stats th :visited { border: none } | |||
| #stats td { padding-left: 0.5em; width: 100% } | |||
| #stats td table.progress { margin: 3px 4px 3px 0 } | |||
| #stats td table.progress td { padding: 0 } | |||
| #stats td p.percent { line-height: 1.2em; margin-top: 3px } | |||
| /* Styles for the milestone edit form */ | |||
| #edit fieldset { margin: 1em 0 } | |||
| #edit em { color: #888; font-size: smaller } | |||
| #edit .disabled em { color: #d7d7d7 } | |||
| #edit .field { margin-top: 1.3em } | |||
| #edit label { padding-left: .2em } | |||
| #edit textarea#description { width: 97% } | |||
+ 0
- 14
trac/htdocs/common/css/search.css
查看文件
| @@ -1,14 +0,0 @@ | |||
| #content.search .filters { color: #333; font-size: 85%; } | |||
| #content.search form { margin: 1em 0 0 } | |||
| #content.search form p { margin: .5em 0 } | |||
| #content.search hr { clear: left; margin-bottom: 0 } | |||
| #content.search #notfound { margin: 2em; font-size: 110% } | |||
| #content.search #results { margin-right: 3em } | |||
| #content.search #results dt { margin: 1.5em 0 0 } | |||
| #content.search #results dt a { color: #33c } | |||
| #content.search #results dd { font-size: 80%; margin: 0; padding: 0 } | |||
| #content.search #results .author, #results .date { color: #090; } | |||
| #content.search #quickjump { font-style: italic; font-weight: bold; } | |||
+ 0
- 115
trac/htdocs/common/css/ticket.css
查看文件
| @@ -1,115 +0,0 @@ | |||
| @import url(code.css); | |||
| #content.ticket { width: 700px; max-width: 100% } | |||
| #newticket #field-description { width: 100% } | |||
| #newticket #properties { width: 100% } | |||
| #ticket { | |||
| background: #ffd; | |||
| border: 1px outset #996; | |||
| margin-top: 1em; | |||
| padding: .5em 1em; | |||
| position: relative; | |||
| } | |||
| div#ticket.ticketdraft { | |||
| background: #f4f4f4 url(../draft.png); | |||
| } | |||
| div#ticketchange.ticketdraft { | |||
| padding: 0 1em; | |||
| margin: 1em 0; | |||
| } | |||
| div#ticketchange.ticketdraft h3 { | |||
| margin-top: .5em; | |||
| } | |||
| .preview-notice { font-weight: bold; } | |||
| .ticketdraft { | |||
| background: #f4f4f4 url(../draft.png); | |||
| border: 1px outset #996; | |||
| padding: 0 .2em; | |||
| } | |||
| h1 .status { color: #444; } | |||
| #ticket h2.summary { margin: 0 0 .8em 0 } | |||
| #ticket .date { color: #996; float: right; font-size: 85%; position: relative } | |||
| #ticket .date p { margin: .3em } | |||
| #ticket table.properties { | |||
| clear: both; | |||
| border-top: 1px solid #dd9; | |||
| border-collapse: collapse; | |||
| table-layout: fixed; | |||
| width: 100%; | |||
| } | |||
| #ticket table.properties tr { border-bottom: 1px dotted #eed } | |||
| #ticket table.properties td, #ticket table.properties th { | |||
| font-size: 80%; | |||
| padding: .5em 1em; | |||
| vertical-align: top; | |||
| } | |||
| #ticket table.properties th { | |||
| color: #663; | |||
| font-weight: normal; | |||
| text-align: left; | |||
| width: 20%; | |||
| } | |||
| #ticket table.properties td { width: 30% } | |||
| #ticket table.properties .description { border-top: 1px solid #dd9 } | |||
| #ticket .description h3 { | |||
| border-bottom: 1px solid #dd9; | |||
| color: #663; | |||
| font-size: 100%; | |||
| font-weight: normal; | |||
| } | |||
| #ticket .description h3 .lastmod { | |||
| font-size: 90%; | |||
| } | |||
| #ticket .inlinebuttons { | |||
| float: right; | |||
| position: relative; | |||
| bottom: 0.3em; | |||
| } | |||
| #changelog { border: 1px outset #996; padding: 1em } | |||
| #preview { border: 1px solid #d7d7d7; padding: 1em } | |||
| #preview h3, #changelog h3 { | |||
| border-bottom: 1px solid #d7d7d7; | |||
| color: #999; | |||
| font-size: 100%; | |||
| font-weight: normal; | |||
| } | |||
| .threading, #changelog .inlinebuttons { float: right; } | |||
| .threading { font-size: 90%; } | |||
| #preview .changes, #changelog .changes { list-style: square; margin-left: 2em; padding: 0 } | |||
| #preview .comment, #changelog .comment { margin-left: 2em } | |||
| form .field { margin-top: .75em; width: 100% } | |||
| form #comment { width: 100% } | |||
| #properties { white-space: nowrap; line-height: 160%; padding: .5em } | |||
| #properties table { border-spacing: 0; width: 100%; } | |||
| #properties table th { | |||
| padding: .4em; | |||
| text-align: right; | |||
| width: 20%; | |||
| vertical-align: top; | |||
| } | |||
| #properties table th.col2 { border-left: 1px dotted #d7d7d7 } | |||
| #properties table td { vertical-align: middle; width: 30% } | |||
| #properties table td.fullrow { vertical-align: middle; width: 80% } | |||
| #action { line-height: 2em } | |||
| fieldset.radio { border: none; margin: 0; padding: 0 } | |||
| fieldset.radio legend { | |||
| color: #000; | |||
| float: left; | |||
| font-size: 100%; | |||
| font-weight: normal; | |||
| padding: 0 1em 0 0; | |||
| } | |||
| fieldset.radio label { padding-right: 1em } | |||
+ 0
- 77
trac/htdocs/common/css/timeline.css
查看文件
| @@ -1,77 +0,0 @@ | |||
| /* Timeline */ | |||
| * html #prefs { width: 34em } /* Set width only for IE */ | |||
| #prefs fieldset label { display: block } | |||
| #prefs .buttons { margin-top: -1.6em } | |||
| h2 { | |||
| background: #f7f7f7; | |||
| border-bottom: 1px solid #d7d7d7; | |||
| font-size: 105%; | |||
| margin: 2em 0 .5em; | |||
| } | |||
| dl { line-height: 1.3em; margin-left: 1em } | |||
| dt { background: 3px 4px no-repeat; padding: 0 } | |||
| dt :link, dt :visited { | |||
| background: 3px 3px no-repeat; | |||
| border: none; | |||
| color: #000; | |||
| padding: 0 4px 2px 22px; | |||
| } | |||
| dt>:link, dt>:visited { | |||
| /* Hide from IE/Win */ | |||
| background-position: 3px 4px; | |||
| } | |||
| dt :link:hover, dt :visited:hover { background-color: #eed; color: #000 } | |||
| dt em { | |||
| border-bottom: 1px dotted #bbb; | |||
| color: #b00; | |||
| font-style: normal; | |||
| text-decoration: none; | |||
| } | |||
| dt .time { color: #999; font-size: 80%; } | |||
| dt .author { color: #666; } | |||
| dt.highlight { background-color: #ffa; } | |||
| dd { | |||
| font-size: 80%; | |||
| margin: 0 0 .75em 5.5em; | |||
| padding: 0; | |||
| color: #776; | |||
| } | |||
| /* Apply icon background-image twice to avoid hover-flicker in IE/Win */ | |||
| dt.changeset, dt.changeset a { background-image: url(../changeset.png) !important } | |||
| dt.newticket, dt.newticket a { background-image: url(../newticket.png) !important } | |||
| dt.reopenedticket, dt.reopenedticket a { background-image: url(../newticket.png) !important } | |||
| dt.editedticket, dt.editedticket a { background-image: url(../editedticket.png) !important } | |||
| dt.closedticket, dt.closedticket a { background-image: url(../closedticket.png) !important } | |||
| dt.wiki, dt.wiki a { background-image: url(../wiki.png) !important } | |||
| dt.milestone, dt.milestone a { background-image: url(../milestone.png) !important } | |||
| dt.attachment, dt.attachment a { background-image: url(../attachment.png) !important } | |||
| /* styles for the 'changeset_long_messages' option */ | |||
| dd.changeset p { margin: 0; padding: 0 } | |||
| dd.changeset ul { padding-left: 15px; } | |||
| /* Styles for the 'changeset_show_files' option */ | |||
| dd.changeset .changes { color: #aaa; font-size: 90%; } | |||
| dd.changeset ul.changes { | |||
| padding-left: 0; | |||
| list-style-type: none; | |||
| } | |||
| dd.changeset .changes li div { | |||
| border: 1px solid #999; | |||
| float: left; | |||
| margin: .5em .5em 0 0; | |||
| overflow: hidden; | |||
| width: .8em; height: .8em; | |||
| } | |||
| dd.changeset .changes li span { | |||
| float: left; | |||
| margin-right: .8em; | |||
| } | |||
| dd.changeset .changes .add { background: #bfb } | |||
| dd.changeset .changes .delete { background: #f88 } | |||
| dd.changeset .changes .edit { background: #fd8 } | |||
| dd.changeset .changes .copy { background: #88f } | |||
| dd.changeset .changes .move { background: #ccc } | |||
+ 0
- 574
trac/htdocs/common/css/trac.css
查看文件
| @@ -1,574 +0,0 @@ | |||
| body { background: #fff; color: #000; margin: 10px; padding: 0; } | |||
| body, th, td { | |||
| font: normal 13px Verdana,Arial,'Bitstream Vera Sans',Helvetica,sans-serif; | |||
| } | |||
| h1, h2, h3, h4 { | |||
| font-family: Arial,Verdana,'Bitstream Vera Sans',Helvetica,sans-serif; | |||
| font-weight: bold; | |||
| letter-spacing: -0.018em; | |||
| page-break-after: avoid; | |||
| } | |||
| h1 { font-size: 19px; margin: .15em 1em 0.5em 0 } | |||
| h2 { font-size: 16px } | |||
| h3 { font-size: 14px } | |||
| hr { border: none; border-top: 1px solid #ccb; margin: 2em 0 } | |||
| address { font-style: normal } | |||
| img { border: none } | |||
| .underline { text-decoration: underline } | |||
| ol.loweralpha { list-style-type: lower-alpha } | |||
| ol.upperalpha { list-style-type: upper-alpha } | |||
| ol.lowerroman { list-style-type: lower-roman } | |||
| ol.upperroman { list-style-type: upper-roman } | |||
| ol.arabic { list-style-type: decimal } | |||
| /* Link styles */ | |||
| :link, :visited { | |||
| text-decoration: none; | |||
| color: #b00; | |||
| border-bottom: 1px dotted #bbb; | |||
| } | |||
| :link:hover, :visited:hover { background-color: #eee; color: #555 } | |||
| h1 :link, h1 :visited ,h2 :link, h2 :visited, h3 :link, h3 :visited, | |||
| h4 :link, h4 :visited, h5 :link, h5 :visited, h6 :link, h6 :visited { | |||
| color: inherit; | |||
| } | |||
| /* Heading anchors */ | |||
| .anchor:link, .anchor:visited { | |||
| border: none; | |||
| color: #d7d7d7; | |||
| font-size: .8em; | |||
| vertical-align: text-top; | |||
| } | |||
| * > .anchor:link, * > .anchor:visited { | |||
| visibility: hidden; | |||
| } | |||
| h1:hover .anchor, h2:hover .anchor, h3:hover .anchor, | |||
| h4:hover .anchor, h5:hover .anchor, h6:hover .anchor { | |||
| visibility: visible; | |||
| } | |||
| @media screen { | |||
| a.ext-link .icon { | |||
| background: url(../extlink.gif) left center no-repeat; | |||
| padding-left: 16px; | |||
| } | |||
| a.mail-link .icon { | |||
| background: url(../envelope.png) left center no-repeat; | |||
| padding-left: 16px; | |||
| } | |||
| } | |||
| /* Forms */ | |||
| input, textarea, select { margin: 2px } | |||
| input, select { vertical-align: middle } | |||
| input[type=button], input[type=submit], input[type=reset] { | |||
| background: #eee; | |||
| color: #222; | |||
| border: 1px outset #ccc; | |||
| padding: .1em .5em; | |||
| } | |||
| input[type=button]:hover, input[type=submit]:hover, input[type=reset]:hover { | |||
| background: #ccb; | |||
| } | |||
| input[type=button][disabled], input[type=submit][disabled], | |||
| input[type=reset][disabled] { | |||
| background: #f6f6f6; | |||
| border-style: solid; | |||
| color: #999; | |||
| } | |||
| input[type=text], input.textwidget, textarea { border: 1px solid #d7d7d7 } | |||
| input[type=text], input.textwidget { padding: .25em .5em } | |||
| input[type=text]:focus, input.textwidget:focus, textarea:focus { | |||
| border: 1px solid #886; | |||
| } | |||
| option { border-bottom: 1px dotted #d7d7d7 } | |||
| fieldset { border: 1px solid #d7d7d7; padding: .5em; margin: 1em 0 } | |||
| form p.hint, form span.hint { color: #666; font-size: 85%; font-style: italic; margin: .5em 0; | |||
| padding-left: 1em; | |||
| } | |||
| fieldset.iefix { | |||
| background: transparent; | |||
| border: none; | |||
| padding: 0; | |||
| margin: 0; | |||
| } | |||
| * html fieldset.iefix { width: 98% } | |||
| fieldset.iefix p { margin: 0 } | |||
| legend { color: #999; padding: 0 .25em; font-size: 90%; font-weight: bold } | |||
| label.disabled { color: #d7d7d7 } | |||
| .buttons { margin: .5em .5em .5em 0 } | |||
| .buttons form, .buttons form div { display: inline } | |||
| .buttons input { margin: 1em .5em .1em 0 } | |||
| .inlinebuttons input { | |||
| font-size: 70%; | |||
| border-width: 1px; | |||
| border-style: dotted; | |||
| margin: 0 .1em; | |||
| padding: 0.1em; | |||
| background: none; | |||
| } | |||
| /* Header */ | |||
| #header hr { display: none } | |||
| #header h1 { margin: 1.5em 0 -1.5em; } | |||
| #header img { border: none; margin: 0 0 -3em } | |||
| #header :link, #header :visited, #header :link:hover, #header :visited:hover { | |||
| background: transparent; | |||
| color: #555; | |||
| margin-bottom: 2px; | |||
| border: none; | |||
| } | |||
| #header h1 :link:hover, #header h1 :visited:hover { color: #000 } | |||
| /* Quick search */ | |||
| #search { | |||
| clear: both; | |||
| font-size: 10px; | |||
| height: 2.2em; | |||
| margin: 0 0 1em; | |||
| text-align: right; | |||
| } | |||
| #search input { font-size: 10px } | |||
| #search label { display: none } | |||
| /* Navigation */ | |||
| .nav h2, .nav hr { display: none } | |||
| .nav ul { font-size: 10px; list-style: none; margin: 0; text-align: right } | |||
| .nav li { | |||
| border-right: 1px solid #d7d7d7; | |||
| display: inline; | |||
| padding: 0 .75em; | |||
| white-space: nowrap; | |||
| } | |||
| .nav li.last { border-right: none } | |||
| /* Main navigation bar */ | |||
| #mainnav { | |||
| background: #f7f7f7 url(../topbar_gradient.png) 0 0; | |||
| border: 1px solid #000; | |||
| font: normal 10px verdana,'Bitstream Vera Sans',helvetica,arial,sans-serif; | |||
| margin: .66em 0 .33em; | |||
| padding: .2em 0; | |||
| } | |||
| #mainnav li { border-right: none; padding: .25em 0 } | |||
| #mainnav :link, #mainnav :visited { | |||
| background: url(../dots.gif) 0 0 no-repeat; | |||
| border-right: 1px solid #fff; | |||
| border-bottom: none; | |||
| border-left: 1px solid #555; | |||
| color: #000; | |||
| padding: .2em 20px; | |||
| } | |||
| * html #mainnav :link, * html #mainnav :visited { background-position: 1px 0 } | |||
| #mainnav :link:hover, #mainnav :visited:hover { | |||
| background-color: #ccc; | |||
| border-right: 1px solid #ddd; | |||
| } | |||
| #mainnav .active :link, #mainnav .active :visited { | |||
| background: #333 url(../topbar_gradient2.png) 0 0 repeat-x; | |||
| border-top: none; | |||
| border-right: 1px solid #000; | |||
| color: #eee; | |||
| font-weight: bold; | |||
| } | |||
| #mainnav .active :link:hover, #mainnav .active :visited:hover { | |||
| border-right: 1px solid #000; | |||
| } | |||
| /* Context-dependent navigation links */ | |||
| #ctxtnav { height: 1em } | |||
| #ctxtnav li ul { | |||
| background: #f7f7f7; | |||
| color: #ccc; | |||
| border: 1px solid; | |||
| padding: 0; | |||
| display: inline; | |||
| margin: 0; | |||
| } | |||
| #ctxtnav li li { padding: 0; } | |||
| #ctxtnav li li :link, #ctxtnav li li :visited { padding: 0 1em } | |||
| #ctxtnav li li :link:hover, #ctxtnav li li :visited:hover { | |||
| background: #bba; | |||
| color: #fff; | |||
| } | |||
| /* Alternate links */ | |||
| #altlinks { clear: both; text-align: center } | |||
| #altlinks h3 { font-size: 12px; letter-spacing: normal; margin: 0 } | |||
| #altlinks ul { list-style: none; margin: 0; padding: 0 0 1em } | |||
| #altlinks li { | |||
| border-right: 1px solid #d7d7d7; | |||
| display: inline; | |||
| font-size: 11px; | |||
| line-height: 1.5; | |||
| padding: 0 1em; | |||
| white-space: nowrap; | |||
| } | |||
| #altlinks li.last { border-right: none } | |||
| #altlinks li :link, #altlinks li :visited { | |||
| background-repeat: no-repeat; | |||
| color: #666; | |||
| border: none; | |||
| padding: 0 0 2px; | |||
| } | |||
| #altlinks li a.ics { background-image: url(../ics.png); padding-left: 22px } | |||
| #altlinks li a.rss { background-image: url(../feed.png); padding-left: 20px } | |||
| /* Footer */ | |||
| #footer { | |||
| clear: both; | |||
| color: #bbb; | |||
| font-size: 10px; | |||
| border-top: 1px solid; | |||
| height: 31px; | |||
| padding: .25em 0; | |||
| } | |||
| #footer :link, #footer :visited { color: #bbb; } | |||
| #footer hr { display: none } | |||
| #footer #tracpowered { border: 0; float: left } | |||
| #footer #tracpowered:hover { background: transparent } | |||
| #footer p { margin: 0 } | |||
| #footer p.left { | |||
| float: left; | |||
| margin-left: 1em; | |||
| padding: 0 1em; | |||
| border-left: 1px solid #d7d7d7; | |||
| border-right: 1px solid #d7d7d7; | |||
| } | |||
| #footer p.right { | |||
| float: right; | |||
| text-align: right; | |||
| } | |||
| #content { padding-bottom: 2em; position: relative } | |||
| #help { | |||
| clear: both; | |||
| color: #999; | |||
| font-size: 90%; | |||
| margin: 1em; | |||
| text-align: right; | |||
| } | |||
| #help :link, #help :visited { cursor: help } | |||
| #help hr { display: none } | |||
| /* Page preferences form */ | |||
| #prefs { | |||
| background: #f7f7f0; | |||
| border: 1px outset #998; | |||
| float: right; | |||
| font-size: 9px; | |||
| padding: .8em; | |||
| position: relative; | |||
| margin: 0 1em 1em; | |||
| } | |||
| * html #prefs { width: 26em } /* Set width only for IE */ | |||
| #prefs input, #prefs select { font-size: 9px; vertical-align: middle } | |||
| #prefs fieldset { | |||
| background: transparent; | |||
| border: none; | |||
| margin: .5em; | |||
| padding: 0; | |||
| } | |||
| #prefs fieldset legend { | |||
| background: transparent; | |||
| color: #000; | |||
| font-size: 9px; | |||
| font-weight: normal; | |||
| margin: 0 0 0 -1.5em; | |||
| padding: 0; | |||
| } | |||
| #prefs .buttons { text-align: right } | |||
| /* Version information (browser, wiki, attachments) */ | |||
| #info { | |||
| margin: 1em 0 0 0; | |||
| background: #f7f7f0; | |||
| border: 1px solid #d7d7d7; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; | |||
| clear: both; | |||
| width: 100%; | |||
| } | |||
| #info th, #info td { font-size: 85%; padding: 2px .5em; vertical-align: top } | |||
| #info th { font-weight: bold; text-align: left; white-space: nowrap } | |||
| #info td.message { width: 100% } | |||
| #info .message ul { padding: 0; margin: 0 2em } | |||
| #info .message p { margin: 0; padding: 0 } | |||
| /* Wiki */ | |||
| .wikipage { padding-left: 18px } | |||
| .wikipage h1, .wikipage h2, .wikipage h3 { margin-left: -18px } | |||
| a.missing:link, a.missing:visited, span.missing { color: #998 } | |||
| a.missing:link, a.missing:visited { background: #fafaf0 } | |||
| a.missing:hover { color: #000 } | |||
| a.closed:link, a.closed:visited { text-decoration: line-through } | |||
| span.closed { text-decoration: line-through } | |||
| span.forbidden, a.forbidden { background: #fafaf0; color: #998; } | |||
| /* User-selectable styles for blocks */ | |||
| .important { | |||
| background: #fcb; | |||
| border: 1px dotted #d00; | |||
| color: #500; | |||
| padding: 0 .5em 0 .5em; | |||
| margin: .5em; | |||
| } | |||
| dl.wiki dt { font-weight: bold } | |||
| dl.compact dt { float: left; padding-right: .5em } | |||
| dl.compact dd { margin: 0; padding: 0 } | |||
| pre.wiki, pre.literal-block { | |||
| background: #f7f7f7; | |||
| border: 1px solid #d7d7d7; | |||
| margin: 1em 1.75em; | |||
| padding: .25em; | |||
| overflow: auto; | |||
| } | |||
| blockquote.citation { | |||
| margin: -0.6em 0; | |||
| border-style: solid; | |||
| border-width: 0 0 0 2px; | |||
| padding-left: .5em; | |||
| border-color: #b44; | |||
| } | |||
| .citation blockquote.citation { border-color: #4b4; } | |||
| .citation .citation blockquote.citation { border-color: #44b; } | |||
| .citation .citation .citation blockquote.citation { border-color: #c55; } | |||
| table.wiki { | |||
| border: 2px solid #ccc; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; | |||
| } | |||
| table.wiki td { border: 1px solid #ccc; padding: .1em .25em; } | |||
| .wikitoolbar { | |||
| border: solid #d7d7d7; | |||
| border-width: 1px 1px 1px 0; | |||
| height: 18px; | |||
| width: 234px; | |||
| } | |||
| .wikitoolbar :link, .wikitoolbar :visited { | |||
| background: transparent url(../edit_toolbar.png) no-repeat; | |||
| border: 1px solid #fff; | |||
| border-left-color: #d7d7d7; | |||
| cursor: default; | |||
| display: block; | |||
| float: left; | |||
| width: 24px; | |||
| height: 16px; | |||
| } | |||
| .wikitoolbar :link:hover, .wikitoolbar :visited:hover { | |||
| background-color: transparent; | |||
| border: 1px solid #fb2; | |||
| } | |||
| .wikitoolbar a#em { background-position: 0 0 } | |||
| .wikitoolbar a#strong { background-position: 0 -16px } | |||
| .wikitoolbar a#heading { background-position: 0 -32px } | |||
| .wikitoolbar a#link { background-position: 0 -48px } | |||
| .wikitoolbar a#code { background-position: 0 -64px } | |||
| .wikitoolbar a#hr { background-position: 0 -80px } | |||
| .wikitoolbar a#np { background-position: 0 -96px } | |||
| .wikitoolbar a#br { background-position: 0 -112px } | |||
| .wikitoolbar a#img { background-position: 0 -128px } | |||
| /* Styles for the form for adding attachments. */ | |||
| #attachment .field { margin-top: 1.3em } | |||
| #attachment label { padding-left: .2em } | |||
| #attachment fieldset { margin-top: 2em } | |||
| #attachment fieldset .field { float: left; margin: 0 1em .5em 0 } | |||
| #attachment .options { float: left; padding: 0 0 1em 1em } | |||
| #attachment br { clear: left } | |||
| .attachment #preview { margin-top: 1em } | |||
| /* Styles for the list of attachments. */ | |||
| #attachments { border: 1px outset #996; padding: 1em } | |||
| #attachments .attachments { margin-left: 2em; padding: 0 } | |||
| #attachments dt { display: list-item; list-style: square; } | |||
| #attachments dd { font-style: italic; margin-left: 0; padding-left: 0; } | |||
| /* Styles for tabular listings such as those used for displaying directory | |||
| contents and report results. */ | |||
| table.listing { | |||
| clear: both; | |||
| border-bottom: 1px solid #d7d7d7; | |||
| border-collapse: collapse; | |||
| border-spacing: 0; | |||
| margin-top: 1em; | |||
| width: 100%; | |||
| } | |||
| table.listing th { text-align: left; padding: 0 1em .1em 0; font-size: 12px } | |||
| table.listing thead { background: #f7f7f0 } | |||
| table.listing thead th { | |||
| border: 1px solid #d7d7d7; | |||
| border-bottom-color: #999; | |||
| font-size: 11px; | |||
| font-weight: bold; | |||
| padding: 2px .5em; | |||
| vertical-align: bottom; | |||
| } | |||
| table.listing thead th :link:hover, table.listing thead th :visited:hover { | |||
| background-color: transparent; | |||
| } | |||
| table.listing thead th a { border: none; padding-right: 12px } | |||
| table.listing th.asc a, table.listing th.desc a { font-weight: bold } | |||
| table.listing th.asc a, table.listing th.desc a { | |||
| background-position: 100% 50%; | |||
| background-repeat: no-repeat; | |||
| } | |||
| table.listing th.asc a { background-image: url(../asc.png) } | |||
| table.listing th.desc a { background-image: url(../desc.png) } | |||
| table.listing tbody td, table.listing tbody th { | |||
| border: 1px dotted #ddd; | |||
| padding: .3em .5em; | |||
| vertical-align: top; | |||
| } | |||
| table.listing tbody td a:hover, table.listing tbody th a:hover { | |||
| background-color: transparent; | |||
| } | |||
| table.listing tbody tr { border-top: 1px solid #ddd } | |||
| table.listing tbody tr.even { background-color: #fcfcfc } | |||
| table.listing tbody tr.odd { background-color: #f7f7f7 } | |||
| table.listing tbody tr:hover { background: #eed !important } | |||
| table.listing tbody tr.focus { background: #ddf !important } | |||
| /* Styles for the page history table | |||
| (extends the styles for "table.listing") */ | |||
| #fieldhist td { padding: 0 .5em } | |||
| #fieldhist td.date, #fieldhist td.diff, #fieldhist td.version, | |||
| #fieldhist td.author { | |||
| white-space: nowrap; | |||
| } | |||
| #fieldhist td.version { text-align: center } | |||
| #fieldhist td.comment { width: 100% } | |||
| /* Auto-completion interface */ | |||
| .suggestions { background: #fff; border: 1px solid #886; color: #222; } | |||
| .suggestions ul { | |||
| font-family: sans-serif; | |||
| max-height: 20em; | |||
| min-height: 3em; | |||
| list-style: none; | |||
| margin: 0; | |||
| overflow: auto; | |||
| padding: 0; | |||
| width: 440px; | |||
| } | |||
| * html .suggestions ul { height: 10em; } | |||
| .suggestions li { background: #fff; cursor: pointer; padding: 2px 5px } | |||
| .suggestions li.selected { background: #b9b9b9 } | |||
| /* Styles for the error page (and rst errors) */ | |||
| #content.error .message, div.system-message { | |||
| background: #fdc; | |||
| border: 2px solid #d00; | |||
| color: #500; | |||
| padding: .5em; | |||
| margin: 1em 0; | |||
| } | |||
| #content.error div.message pre, div.system-message pre { | |||
| margin-left: 1em; | |||
| overflow: hidden; | |||
| white-space: normal; | |||
| } | |||
| div.system-message p { margin: 0; } | |||
| div.system-message p.system-message-title { font-weight: bold; } | |||
| #warning.system-message { background: #ffa; border: 2px solid #886; } | |||
| #warning.system-message li { list-style-type: square; } | |||
| #notice.system-message { background: #bfb; border: 2px solid #484; } | |||
| #notice.system-message li { list-style-type: square; } | |||
| #content.error form.newticket { display: inline; } | |||
| #content.error form.newticket textarea { display: none; } | |||
| #content.error #systeminfo { margin: 1em; width: auto; } | |||
| #content.error #systeminfo th { font-weight: bold; text-align: right; } | |||
| #content.error #traceback { margin-left: 1em; } | |||
| #content.error #traceback :link, #content.error #traceback :visited { | |||
| border: none; | |||
| } | |||
| #content.error #tbtoggle { font-size: 80%; } | |||
| #content.error #traceback div { margin-left: 1em; } | |||
| #content.error #traceback h3 { font-size: 95%; margin: .5em 0 0; } | |||
| #content.error #traceback :link var, #content.error #traceback :visited var { | |||
| font-family: monospace; | |||
| font-style: normal; | |||
| font-weight: bold; | |||
| } | |||
| #content.error #traceback span.file { color: #666; font-size: 85%; } | |||
| #content.error #traceback ul { list-style: none; margin: .5em 0; padding: 0; } | |||
| #content.error #traceback ol { | |||
| border: 1px dotted #d7d7d7; | |||
| color: #999; | |||
| font-size: 85%; | |||
| line-height: 1; | |||
| margin: .5em 0; | |||
| } | |||
| #content.error #traceback ol li { white-space: pre; } | |||
| #content.error #traceback ol li.current { background: #e6e6e6; color: #333; } | |||
| #content.error #traceback ol li code { color: #666; } | |||
| #content.error #traceback ol li.current code { color: #000; } | |||
| #content.error #traceback table { margin: .5em 0 1em; } | |||
| #content.error #traceback th, #content.error #traceback td { | |||
| font-size: 85%; padding: 1px; | |||
| } | |||
| #content.error #traceback th var { | |||
| font-family: monospace; | |||
| font-style: normal; | |||
| } | |||
| #content.error #traceback td code { white-space: pre; } | |||
| #content.error #traceback pre { font-size: 95%; } | |||
| #content .paging { margin: 0 0 2em; padding: .5em 0 0; | |||
| font-size: 85%; line-height: 2em; text-align: center; | |||
| } | |||
| #content .paging .current { | |||
| padding: .1em .3em; | |||
| border: 1px solid #333; | |||
| background: #999; color: #fff; | |||
| } | |||
| #content .paging :link, #content .paging :visited { | |||
| padding: .1em .3em; | |||
| border: 1px solid #666; | |||
| background: transparent; color: #666; | |||
| } | |||
| #content .paging :link:hover, #content .paging :visited:hover { | |||
| background: #999; color: #fff; border-color: #333; | |||
| } | |||
| #content .paging .previous a, | |||
| #content .paging .next a { | |||
| font-size: 150%; font-weight: bold; border: none; | |||
| } | |||
| #content .paging .previous a:hover, | |||
| #content .paging .next a:hover { | |||
| background: transparent; color: #666; | |||
| } | |||
| #content h2 .numresults { color: #666; font-size: 90%; } | |||
| /* Styles for search word highlighting */ | |||
| @media screen { | |||
| .searchword0 { background: #ff9 } | |||
| .searchword1 { background: #cfc } | |||
| .searchword2 { background: #cff } | |||
| .searchword3 { background: #ccf } | |||
| .searchword4 { background: #fcf } | |||
| } | |||
| @media print { | |||
| #header, #altlinks, #footer, #help { display: none } | |||
| .nav, form, .buttons form, form .buttons, form .inlinebuttons { | |||
| display: none; | |||
| } | |||
| form.printableform { display: block } | |||
| } | |||
+ 0
- 44
trac/htdocs/common/css/wiki.css
查看文件
| @@ -1,44 +0,0 @@ | |||
| @import url(code.css); | |||
| /* Styles for the page editing form */ | |||
| #edit #rows { float: right; font-size: 80% } | |||
| #edit #rows select { font-size: 90% } | |||
| #edit #text { clear: both; width: 100% } | |||
| #edit .wikitoolbar { float: left; } | |||
| #changeinfo { padding: .5em } | |||
| #changeinfo .field { float: left; margin: 0 1em .5em 0 } | |||
| #changeinfo br { clear: left } | |||
| #changeinfo .options { padding: 0 0 1em 1em } | |||
| #changeinfo .options, #changeinfo .buttons { clear: left } | |||
| #delete, #save { margin-left: 6em } | |||
| #preview { | |||
| background: #f4f4f4 url(../draft.png); | |||
| margin: 1em 0 2em; | |||
| overflow: auto; | |||
| } | |||
| #template { vertical-align: middle; padding-top: 1em; } | |||
| /* Diff view */ | |||
| #overview .multi { color: #999 } | |||
| #overview .ipnr { color: #999; font-size: 80% } | |||
| #overview .comment { padding: 1em 0 0 } | |||
| @media print { | |||
| th.diff, td.diff { display: none } | |||
| } | |||
| /* Styles for the TracGuideToc wikimacro */ | |||
| .wiki-toc { | |||
| padding: .5em 1em; | |||
| margin: 0 0 2em 1em; | |||
| float: right; | |||
| border: 1px outset #ddc; | |||
| background: #ffd; | |||
| font-size: 85%; | |||
| position: relative; | |||
| } | |||
| .wiki-toc h4 { font-size: 12px; margin: 0 } | |||
| .wiki-toc ul, .wiki-toc ol { list-style: none; padding: 0; margin: 0 } | |||
| .wiki-toc ul ul, .wiki-toc ol ol { padding-left: 1.2em } | |||
| .wiki-toc li { margin: 0; padding: 0 } | |||
| .wiki-toc .active { background: #ff9; position: relative; } | |||
二进制
trac/htdocs/common/dashit-light.png
查看文件
二进制
trac/htdocs/common/desc.png
查看文件
二进制
trac/htdocs/common/dots.gif
查看文件
二进制
trac/htdocs/common/draft.png
查看文件
二进制
trac/htdocs/common/edit_toolbar.png
查看文件
二进制
trac/htdocs/common/editedticket.png
查看文件
二进制
trac/htdocs/common/envelope.png
查看文件
二进制
trac/htdocs/common/expanded.png
查看文件
二进制
trac/htdocs/common/expander_normal.png
查看文件
二进制
trac/htdocs/common/expander_normal_hover.png
查看文件
二进制
trac/htdocs/common/expander_open.png
查看文件
二进制
trac/htdocs/common/expander_open_hover.png
查看文件
二进制
trac/htdocs/common/extlink.gif
查看文件
二进制
trac/htdocs/common/feed.png
查看文件
二进制
trac/htdocs/common/file.png
查看文件
二进制
trac/htdocs/common/folder.png
查看文件
二进制
trac/htdocs/common/guide/basic-workflow.png
查看文件
二进制
trac/htdocs/common/guide/original-workflow.png
查看文件
二进制
trac/htdocs/common/ics.png
查看文件
二进制
trac/htdocs/common/imggrid.png
查看文件
+ 0
- 102
trac/htdocs/common/js/blame.js
查看文件
| @@ -1,102 +0,0 @@ | |||
| (function($){ | |||
| window.enableBlame = function(url, original_path) { | |||
| var message = null; | |||
| var message_rev = null; | |||
| /* for each blame cell containing a changeset link... */ | |||
| var rev_paths = {}; | |||
| $("table.code th.blame a").each(function() { | |||
| href = $(this).attr("href"); | |||
| $(this).removeAttr("href"); | |||
| rev_href = href.substr(href.indexOf("changeset/") + 10); | |||
| elts = rev_href.split("/"); | |||
| var path = elts.slice(1).join("/"); | |||
| if (path != original_path) | |||
| rev_paths["r"+elts[0]] = path; | |||
| }); | |||
| /* for each blame cell... */ | |||
| $("table.code th.blame").each(function() { | |||
| var rev = $(this).attr("class").split(" ")[1]; // "blame r123" | |||
| var path = rev_paths[rev] || original_path; // only found if != orig | |||
| if (!rev) | |||
| return; | |||
| $(this).css("cursor", "pointer").click(function() { | |||
| var row = this.parentNode; | |||
| var message_is_visible = message && message.css("display") == "block"; | |||
| var highlight_rev = null; | |||
| function show() { | |||
| /* Display commit message for the selected revision */ | |||
| var message_w = message.get(0).offsetWidth; | |||
| // limit message panel width to 3/5 of the row width | |||
| var row_w = row.offsetWidth; | |||
| var max_w = (3.0 * row_w / 5.0); | |||
| if (!message_w || message_w > max_w) { | |||
| message_w = max_w; | |||
| var borderw = (3+8)*2; // borderwidth + padding on both sides | |||
| message.css({width: message_w - borderw + "px"}); | |||
| } | |||
| var row_offset = $(row).offset(); | |||
| var left = row_offset.left + row.offsetWidth - message_w; | |||
| message.css({display: "block", top: row_offset.top+"px", left: left-2+"px"}); | |||
| } | |||
| function hide() { | |||
| /* Hide commit message */ | |||
| message.css({display: "none"}); | |||
| /* Remove highlighting for lines of the current revision */ | |||
| $("table.code th."+message_rev).each(function() { | |||
| $(this.parentNode).removeClass("hilite") | |||
| }); | |||
| } | |||
| if (message_rev != rev) { // fetch a new revision | |||
| if (message_is_visible) { | |||
| hide(); | |||
| } | |||
| message_rev = rev; | |||
| highlight_rev = message_rev; | |||
| $.get(url + rev.substr(1), {annotate: path}, function(data) { | |||
| // remove former message panel if any | |||
| if (message) | |||
| message.remove(); | |||
| // create new message panel | |||
| message = $('<div class="message">').css("position", "absolute") | |||
| .append($('<div class="inlinebuttons">') | |||
| .append($('<input value="Close" type="button">').click(hide))) | |||
| .append($('<div>').html(data || "<strong>(no changeset information)</strong>")) | |||
| .appendTo("body"); | |||
| // workaround non-clickable "Close" issue in Firefox | |||
| if ($.browser.mozilla) | |||
| message.find("div.inlinebuttons").next().css("clear", "right"); | |||
| show(); | |||
| }); | |||
| } else if (message_is_visible) { | |||
| hide(); | |||
| } else { | |||
| show(); | |||
| highlight_rev = message_rev; | |||
| } | |||
| /* Highlight all lines of the current revision */ | |||
| $("table.code th."+highlight_rev).each(function() { | |||
| $(this.parentNode).addClass("hilite") | |||
| }); | |||
| }); | |||
| }); | |||
| } | |||
| })(jQuery); | |||
+ 0
- 113
trac/htdocs/common/js/diff.js
查看文件
| @@ -1,113 +0,0 @@ | |||
| (function($){ | |||
| function convertDiff(name, table) { | |||
| var inline = table.className == 'inline'; | |||
| var ths = table.tHead.rows[0].cells; | |||
| var afile, bfile; | |||
| if ( inline ) { | |||
| afile = ths[0].title; | |||
| bfile = ths[1].title; | |||
| } else { | |||
| afile = $(ths[0]).find('a').text(); | |||
| bfile = $(ths[1]).find('a').text(); | |||
| } | |||
| if ( afile.match(/^Revision /) ) { | |||
| afile = 'a/' + name; | |||
| bfile = 'b/' + name; | |||
| } | |||
| var lines = [ | |||
| "Index: " + name, | |||
| "===================================================================", | |||
| "--- " + afile.replace(/File /, ''), | |||
| "+++ " + bfile.replace(/File /, ''), | |||
| ]; | |||
| var sepIndex = 0; | |||
| var oldOffset = 0, oldLength = 0, newOffset = 0, newLength = 0; | |||
| for (var i = 0; i < table.tBodies.length; i++) { | |||
| var tBody = table.tBodies[i]; | |||
| if (i == 0 || tBody.className == "skipped") { | |||
| if (i > 0) { | |||
| if (!oldOffset && oldLength) oldOffset = 1 | |||
| if (!newOffset && newLength) newOffset = 1 | |||
| lines[sepIndex] = lines[sepIndex] | |||
| .replace("{1}", oldOffset).replace("{2}", oldLength) | |||
| .replace("{3}", newOffset).replace("{4}", newLength); | |||
| } | |||
| sepIndex = lines.length; | |||
| lines.push("@@ -{1},{2} +{3},{4} @@"); | |||
| oldOffset = 0, oldLength = 0, newOffset = 0, newLength = 0; | |||
| if (tBody.className == "skipped") continue; | |||
| } | |||
| var tmpLines = []; | |||
| for (var j = 0; j < tBody.rows.length; j++) { | |||
| var cells = tBody.rows[j].cells; | |||
| var oldLineNo = parseInt($(cells[0]).text()); | |||
| var newLineNo = parseInt($(cells[inline ? 1 : 2]).text()); | |||
| if (tBody.className == 'unmod') { | |||
| lines.push(" " + $(cells[inline ? 2 : 1]).text()); | |||
| oldLength += 1; | |||
| newLength += 1; | |||
| if (!oldOffset) oldOffset = oldLineNo; | |||
| if (!newOffset) newOffset = newLineNo; | |||
| } else { | |||
| var oldLine; | |||
| var newLine; | |||
| if (inline) { | |||
| oldLine = newLine = $(cells[2]).text(); | |||
| } else { | |||
| oldLine = $(cells[1]).text(); | |||
| newLine = $(cells[3]).text(); | |||
| } | |||
| if (!isNaN(oldLineNo)) { | |||
| lines.push("-" + oldLine); | |||
| oldLength += 1; | |||
| } | |||
| if (!isNaN(newLineNo)) { | |||
| tmpLines.push("+" + newLine); | |||
| newLength += 1; | |||
| } | |||
| } | |||
| } | |||
| if (tmpLines.length > 0) { | |||
| lines = lines.concat(tmpLines); | |||
| } | |||
| } | |||
| if (!oldOffset && oldLength) oldOffset = 1; | |||
| if (!newOffset && newLength) newOffset = 1; | |||
| lines[sepIndex] = lines[sepIndex] | |||
| .replace("{1}", oldOffset).replace("{2}", oldLength) | |||
| .replace("{3}", newOffset).replace("{4}", newLength); | |||
| /* remove trailing and join lines (with CR for IExplorer) */ | |||
| for ( var i = 0; i < lines.length; i++ ) | |||
| if ( lines[i] ) | |||
| lines[i] = lines[i].replace(/\xa0$/, ''); | |||
| return lines.join($.browser.msie ? "\r" : "\n"); | |||
| } | |||
| $(document).ready(function($) { | |||
| $("div.diff h2").each(function() { | |||
| var switcher = $("<span class='switch'></span>").prependTo(this); | |||
| var name = $.trim($(this).text()); | |||
| var table = $(this).siblings("table").get(0); | |||
| if (! table) return; | |||
| var pre = $("<pre></pre>").hide().insertAfter(table); | |||
| $("<span>Tabular</span>").click(function() { | |||
| $(pre).hide(); | |||
| $(table).show(); | |||
| $(this).addClass("active").siblings("span").removeClass("active"); | |||
| return false; | |||
| }).addClass("active").appendTo(switcher); | |||
| $("<span>Unified</span>").click(function() { | |||
| $(table).hide(); | |||
| if (!pre.get(0).firstChild) pre.text(convertDiff(name, table)); | |||
| $(pre).fadeIn("fast") | |||
| $(this).addClass("active").siblings("span").removeClass("active"); | |||
| return false; | |||
| }).appendTo(switcher); | |||
| }); | |||
| }); | |||
| })(jQuery); | |||
+ 0
- 116
trac/htdocs/common/js/expand_dir.js
查看文件
| @@ -1,116 +0,0 @@ | |||
| // Enable expanding/folding folders in TracBrowser | |||
| (function($){ | |||
| var FOLDERID_COUNTER = 0; | |||
| var SUBFOLDER_INDENT = 20; | |||
| // enableExpandDir adds the capability to folder rows to be expanded and folded | |||
| // It also teach the rows about their ancestors. It expects: | |||
| // - `parent_tr`, the logical parent row (`null` if there's no ancestor) | |||
| // - a `rows` jQuery object matching the newly created entry rows | |||
| // - `qargs`, additional parameters to send to the server when expanding | |||
| window.enableExpandDir = function(parent_tr, rows, qargs) { | |||
| // the ancestors folder ids are present in the parent_tr class attribute | |||
| var ancestor_folderids = []; | |||
| if (parent_tr) | |||
| ancestor_folderids = $.grep(parent_tr.attr("class").split(" "), | |||
| function(c) { return c.match(/^f\d+$/)}); | |||
| rows.each(function () { | |||
| var a = $(this).find("a.dir"); | |||
| if (a.length) { // then the entry is a folder | |||
| // create new folder id | |||
| var folderid = "f" + FOLDERID_COUNTER++; | |||
| this.id = folderid; | |||
| $(this).addClass(folderid); | |||
| // add the expander icon | |||
| a.wrap('<div></div>'); | |||
| var expander = a.before('<span class="expander"> </span>').prev(); | |||
| expander.attr("title", "Expand sub-directory in place") | |||
| .click(function() { toggleDir($(this), qargs); }); | |||
| } | |||
| // tie that row to ancestor folders | |||
| if (parent_tr) | |||
| $(this).addClass(ancestor_folderids.join(" ")); | |||
| }); | |||
| } | |||
| // handler for click event on the expander icons | |||
| window.toggleDir = function(expander, qargs) { | |||
| var tr = expander.parents("tr"); | |||
| var folderid = tr.get(0).id; | |||
| if ( tr.filter(".expanded").length ) { // then *fold* | |||
| tr.removeClass("expanded").addClass("collapsed"); | |||
| tr.siblings("tr."+folderid).hide(); | |||
| expander.attr("title", "Re-expand directory"); | |||
| return; | |||
| } | |||
| if ( tr.filter(".collapsed").length ) { // then *expand* | |||
| tr.removeClass("collapsed").addClass("expanded"); | |||
| tr.siblings("tr."+folderid).show(); | |||
| // Note that the above will show all the already fetched subtree, | |||
| // so we have to fold again the folders which were already collapsed. | |||
| tr.siblings("tr.collapsed").each(function() { | |||
| tr.siblings("tr."+this.id).not(this).hide(); | |||
| }); | |||
| } else { // then *fetch* | |||
| var td = expander.parents("td"); | |||
| var td_class = td.attr("class"); | |||
| var a = expander.next("a"); | |||
| var depth = | |||
| parseFloat(td.css("padding-left").replace(/^(\d*\.\d*).*$/, "$1")) + | |||
| SUBFOLDER_INDENT; | |||
| tr.addClass("expanded"); | |||
| // insert "Loading ..." row | |||
| tr.after('<tr><td><span class="loading"></span></td></tr>'); | |||
| var loading_row = tr.next(); | |||
| loading_row.children("td").addClass(td_class) | |||
| .attr("colspan", tr.children("td").length) | |||
| .css("padding-left", depth); | |||
| loading_row.find("span.loading").text("Loading " + a.text() + "..."); | |||
| // XHR for getting the rows corresponding to the folder entries | |||
| $.ajax({ | |||
| type: "GET", | |||
| url: a.attr("href"), | |||
| data: qargs, | |||
| dataType: "html", | |||
| success: function(data) { | |||
| // Safari 3.1.1 has some trouble reconstructing HTML snippets | |||
| // bigger than 50k - splitting in rows before building DOM nodes | |||
| var rows = data.replace(/^<!DOCTYPE[^>]+>/, "").split("</tr>"); | |||
| if (rows.length) { | |||
| // insert entry rows | |||
| $(rows).each(function() { | |||
| row = $(this+"</tr>"); | |||
| row.children("td."+td_class).css("padding-left", depth); | |||
| // make all entry rows collapsible but only subdir rows expandable | |||
| enableExpandDir(tr, row, qargs); | |||
| loading_row.before(row); | |||
| }); | |||
| // remove "Loading ..." row | |||
| loading_row.remove(); | |||
| } else { | |||
| loading_row.find("span.loading").text("").append("<i>(empty)</i>") | |||
| .removeClass("loading"); | |||
| // make the (empty) row collapsible | |||
| enableExpandDir(tr, loading_row, qargs); | |||
| } | |||
| }, | |||
| error: function(req, err, exc) { | |||
| loading_row.find("span.loading").text("").append("<i>(error)</i>") | |||
| .removeClass("loading"); | |||
| enableExpandDir(tr, loading_row, qargs); | |||
| } | |||
| }); | |||
| } | |||
| expander.attr("title", "Fold directory"); | |||
| } | |||
| })(jQuery); | |||
+ 0
- 26
trac/htdocs/common/js/folding.js
查看文件
| @@ -1,26 +0,0 @@ | |||
| (function($){ | |||
| $.fn.enableFolding = function(autofold) { | |||
| var fragId = document.location.hash; | |||
| if (fragId && /^#no\d+$/.test(fragId)) { | |||
| fragId = parseInt(fragId.substr(3)); | |||
| } | |||
| var count = 1; | |||
| return this.each(function() { | |||
| var t = $(this).text(); | |||
| $(this).text(""); | |||
| var trigger = $(this).append("<a href='#no" + count + "'></a>").children(); | |||
| trigger.text(t); | |||
| trigger.click(function() { | |||
| if (fragId == count) { fragId = 0; return; } | |||
| $(this.parentNode.parentNode).toggleClass("collapsed"); | |||
| }); | |||
| if ( autofold ) | |||
| trigger.click(); | |||
| count++; | |||
| }).css("cursor", "pointer"); | |||
| } | |||
| })(jQuery); | |||
+ 0
- 7
trac/htdocs/common/js/ie_pre7_hacks.js
查看文件
| @@ -1,7 +0,0 @@ | |||
| jQuery(function($) { // onload | |||
| $('select').bind('focusin', function() { | |||
| this.tmpIndex = this.selectedIndex; | |||
| }).bind('focus', function() { | |||
| this.selectedIndex = this.tmpIndex; | |||
| }); | |||
| }); | |||
+ 0
- 61
trac/htdocs/common/js/keyboard_nav.js
查看文件
| @@ -1,61 +0,0 @@ | |||
| (function($){ | |||
| var SELECTED_FILE_ELEM = null; | |||
| var ENABLE_KEY_NAV = true; | |||
| $(document).keydown(function(event) { | |||
| if (!ENABLE_KEY_NAV) | |||
| return true; | |||
| var selection = SELECTED_FILE_ELEM; | |||
| switch (event.keyCode) { | |||
| case 74: // j | |||
| if (selection == null) { | |||
| selection = $('#f0'); | |||
| } else { | |||
| do { | |||
| selection = selection.next(); | |||
| } while (selection.length > 0 && selection.css('display') == 'none'); | |||
| } | |||
| break; | |||
| case 75: // k | |||
| if (selection == null) { | |||
| selection = $('#f0'); | |||
| } else { | |||
| do { | |||
| selection = selection.prev(); | |||
| } while (selection.length > 0 && selection.css('display') == 'none'); | |||
| } | |||
| break; | |||
| case 13: // Enter | |||
| case 79: // o | |||
| if (selection != null) { | |||
| var expander = selection.find('.expander'); | |||
| if (expander.length > 0) { | |||
| expander.click(); | |||
| } else { | |||
| window.location = selection.find('a.file').attr('href'); | |||
| } | |||
| } | |||
| return false; | |||
| break; | |||
| default: | |||
| return true; | |||
| } | |||
| if (selection.length > 0) { | |||
| if (SELECTED_FILE_ELEM != null) | |||
| SELECTED_FILE_ELEM.removeClass('focus'); | |||
| selection.addClass('focus'); | |||
| SELECTED_FILE_ELEM = selection; | |||
| } | |||
| return false; | |||
| }); | |||
| $(function() { | |||
| $('a,input,select,textarea,button') | |||
| .focus(function(event) { | |||
| ENABLE_KEY_NAV = false; | |||
| }) | |||
| .blur(function(event) { | |||
| ENABLE_KEY_NAV = true; | |||
| }); | |||
| }); | |||
| })(jQuery); | |||
+ 0
- 3
trac/htdocs/common/js/noconflict.js
查看文件
| @@ -1,3 +0,0 @@ | |||
| jQuery.noConflict(); // jQuery is now removed from the $ namespace | |||
| // to use the $ shorthand, use (function($){ ... })(jQuery); | |||
| // and for the onload handler: jQuery(function($){ ... }); | |||
+ 0
- 278
trac/htdocs/common/js/query.js
查看文件
| @@ -1,278 +0,0 @@ | |||
| (function($){ | |||
| window.initializeFilters = function() { | |||
| // Bail early for Konqueror and IE5.2/Mac, which don't fully support dynamic | |||
| // creation of form controls | |||
| try { | |||
| var test = document.createElement("input"); | |||
| test.type = "button"; | |||
| if (test.type != "button") throw Error(); | |||
| } catch (e) { | |||
| return; | |||
| } | |||
| // Removes an existing row from the filters table | |||
| function removeRow(button, propertyName) { | |||
| var tr = getAncestorByTagName(button, "tr"); | |||
| var mode = null; | |||
| var selects = tr.getElementsByTagName("select"); | |||
| for (var i = 0; i < selects.length; i++) { | |||
| if (selects[i].name == propertyName + "_mode") { | |||
| mode = selects[i]; | |||
| break; | |||
| } | |||
| } | |||
| if (mode && (getAncestorByTagName(mode, "tr") == tr)) { | |||
| // Check whether there are more 'or' rows for this filter | |||
| var next = tr.nextSibling; | |||
| if (next && (next.className == propertyName)) { | |||
| function getChildElementAt(e, idx) { | |||
| e = e.firstChild; | |||
| var cur = 0; | |||
| while (cur <= idx) { | |||
| while (e && e.nodeType != 1) e = e.nextSibling; | |||
| if (cur++ == idx) break; | |||
| e = e.nextSibling; | |||
| } | |||
| return e; | |||
| } | |||
| var thisTh = getChildElementAt(tr, 0); | |||
| var nextTh = getChildElementAt(next, 0); | |||
| next.insertBefore(thisTh, nextTh); | |||
| nextTh.colSpan = 1; | |||
| thisTd = getChildElementAt(tr, 0); | |||
| nextTd = getChildElementAt(next, 1); | |||
| next.replaceChild(thisTd, nextTd); | |||
| } | |||
| } | |||
| var tBody = tr.parentNode; | |||
| tBody.deleteRow(tr.sectionRowIndex); | |||
| if (!tBody.rows.length) { | |||
| tBody.parentNode.removeChild(tBody); | |||
| } | |||
| if (propertyName) { | |||
| var select = document.forms["query"].elements["add_filter"]; | |||
| for (var i = 0; i < select.options.length; i++) { | |||
| var option = select.options[i]; | |||
| if (option.value == propertyName) option.disabled = false; | |||
| } | |||
| } | |||
| } | |||
| // Initializes a filter row, the 'input' parameter is the submit | |||
| // button for removing the filter | |||
| function initializeFilter(input) { | |||
| var removeButton = document.createElement("input"); | |||
| removeButton.type = "button"; | |||
| removeButton.value = input.value; | |||
| if (input.name.substr(0, 10) == "rm_filter_") { | |||
| removeButton.onclick = function() { | |||
| var endIndex = input.name.search(/_\d+$/); | |||
| if (endIndex < 0) endIndex = input.name.length; | |||
| removeRow(removeButton, input.name.substring(10, endIndex)); | |||
| return false; | |||
| } | |||
| } else { | |||
| removeButton.onclick = function() { | |||
| removeRow(removeButton); | |||
| return false; | |||
| } | |||
| } | |||
| input.parentNode.replaceChild(removeButton, input); | |||
| } | |||
| // Make the submit buttons for removing filters client-side triggers | |||
| var filters = document.getElementById("filters"); | |||
| var inputs = filters.getElementsByTagName("input"); | |||
| for (var i = 0; i < inputs.length; i++) { | |||
| var input = inputs[i]; | |||
| if (input.type == "submit" && input.name | |||
| && input.name.match(/^rm_filter_/)) { | |||
| initializeFilter(input); | |||
| } | |||
| } | |||
| // Make the drop-down menu for adding a filter a client-side trigger | |||
| var addButton = document.forms["query"].elements["add"]; | |||
| addButton.parentNode.removeChild(addButton); | |||
| var select = document.getElementById("add_filter"); | |||
| select.onchange = function() { | |||
| if (select.selectedIndex < 1) return; | |||
| if (select.options[select.selectedIndex].disabled) { | |||
| // Neither IE nor Safari supported disabled options at the time this was | |||
| // written, so alert the user | |||
| alert("A filter already exists for that property"); | |||
| return; | |||
| } | |||
| // Convenience function for creating a <label> | |||
| function createLabel(text, htmlFor) { | |||
| var label = document.createElement("label"); | |||
| if (text) label.appendChild(document.createTextNode(text)); | |||
| if (htmlFor) label.htmlFor = htmlFor; | |||
| return label; | |||
| } | |||
| // Convenience function for creating an <input type="checkbox"> | |||
| function createCheckbox(name, value, id) { | |||
| var input = document.createElement("input"); | |||
| input.type = "checkbox"; | |||
| if (name) input.name = name; | |||
| if (value) input.value = value; | |||
| if (id) input.id = id; | |||
| return input; | |||
| } | |||
| // Convenience function for creating an <input type="radio"> | |||
| function createRadio(name, value, id) { | |||
| var str = '<input type="radio"'; | |||
| if (name) str += ' name="' + name + '"'; | |||
| if (value) str += ' value="' + value + '"'; | |||
| if (id) str += ' id="' + id + '"'; | |||
| str += '/>'; | |||
| var span = document.createElement('span'); | |||
| // create radio button with innerHTML to avoid IE mangling it. | |||
| span.innerHTML = str; | |||
| return span; | |||
| } | |||
| // Convenience function for creating a <select> | |||
| function createSelect(name, options, optional) { | |||
| var e = document.createElement("select"); | |||
| if (name) e.name = name; | |||
| if (optional) e.options[0] = new Option(); | |||
| if (options) { | |||
| for (var i = 0; i < options.length; i++) { | |||
| var option; | |||
| if (typeof(options[i]) == "object") { | |||
| option = new Option(options[i].text, options[i].value); | |||
| } else { | |||
| option = new Option(options[i], options[i]); | |||
| } | |||
| e.options[e.options.length] = option; | |||
| } | |||
| } | |||
| return e; | |||
| } | |||
| var propertyName = select.options[select.selectedIndex].value; | |||
| var property = properties[propertyName]; | |||
| var table = document.getElementById("filters").getElementsByTagName("table")[0]; | |||
| var tr = document.createElement("tr"); | |||
| tr.className = propertyName; | |||
| var alreadyPresent = false; | |||
| for (var i = 0; i < table.rows.length; i++) { | |||
| if (table.rows[i].className == propertyName) { | |||
| var existingTBody = table.rows[i].parentNode; | |||
| alreadyPresent = true; | |||
| break; | |||
| } | |||
| } | |||
| // Add the row header | |||
| var th = document.createElement("th"); | |||
| th.scope = "row"; | |||
| if (!alreadyPresent) { | |||
| th.appendChild(createLabel(property.label)); | |||
| } else { | |||
| th.colSpan = 2; | |||
| th.appendChild(createLabel("or")); | |||
| } | |||
| tr.appendChild(th); | |||
| var td = document.createElement("td"); | |||
| if (property.type == "radio" || property.type == "checkbox") { | |||
| td.colSpan = 2; | |||
| td.className = "filter"; | |||
| if (property.type == "radio") { | |||
| for (var i = 0; i < property.options.length; i++) { | |||
| var option = property.options[i]; | |||
| td.appendChild(createCheckbox(propertyName, option, | |||
| propertyName + "_" + option)); | |||
| td.appendChild(createLabel(option ? option : "none", | |||
| propertyName + "_" + option)); | |||
| } | |||
| } else { | |||
| td.appendChild(createRadio(propertyName, "1", propertyName + "_on")); | |||
| td.appendChild(document.createTextNode(" ")); | |||
| td.appendChild(createLabel("yes", propertyName + "_on")); | |||
| td.appendChild(createRadio(propertyName, "0", propertyName + "_off")); | |||
| td.appendChild(document.createTextNode(" ")); | |||
| td.appendChild(createLabel("no", propertyName + "_off")); | |||
| } | |||
| tr.appendChild(td); | |||
| } else { | |||
| if (!alreadyPresent) { | |||
| // Add the mode selector | |||
| td.className = "mode"; | |||
| var modeSelect = createSelect(propertyName + "_mode", | |||
| modes[property.type]); | |||
| td.appendChild(modeSelect); | |||
| tr.appendChild(td); | |||
| } | |||
| // Add the selector or text input for the actual filter value | |||
| td = document.createElement("td"); | |||
| td.className = "filter"; | |||
| if (property.type == "select") { | |||
| var element = createSelect(propertyName, property.options, true); | |||
| } else if (property.type == "text") { | |||
| var element = document.createElement("input"); | |||
| element.type = "text"; | |||
| element.name = propertyName; | |||
| element.size = 42; | |||
| } | |||
| td.appendChild(element); | |||
| element.focus(); | |||
| tr.appendChild(td); | |||
| } | |||
| // Add the add and remove buttons | |||
| td = document.createElement("td"); | |||
| td.className = "actions"; | |||
| var removeButton = document.createElement("input"); | |||
| removeButton.type = "button"; | |||
| removeButton.value = "-"; | |||
| removeButton.onclick = function() { removeRow(removeButton, propertyName) }; | |||
| td.appendChild(removeButton); | |||
| tr.appendChild(td); | |||
| if (alreadyPresent) { | |||
| existingTBody.appendChild(tr); | |||
| } else { | |||
| // Find the insertion point for the new row. We try to keep the filter rows | |||
| // in the same order as the options in the 'Add filter' drop-down, because | |||
| // that's the order they'll appear in when submitted. | |||
| var insertionPoint = getAncestorByTagName(select, "tbody"); | |||
| outer: for (var i = select.selectedIndex + 1; i < select.options.length; i++) { | |||
| for (var j = 0; j < table.tBodies.length; j++) { | |||
| if (table.tBodies[j].rows[0].className == select.options[i].value) { | |||
| insertionPoint = table.tBodies[j]; | |||
| break outer; | |||
| } | |||
| } | |||
| } | |||
| // Finally add the new row to the table | |||
| var tbody = document.createElement("tbody"); | |||
| tbody.appendChild(tr); | |||
| insertionPoint.parentNode.insertBefore(tbody, insertionPoint); | |||
| } | |||
| // Disable the add filter in the drop-down list | |||
| if (property.type == "radio" || property.type == "checkbox") { | |||
| select.options[select.selectedIndex].disabled = true; | |||
| } | |||
| select.selectedIndex = 0; | |||
| } | |||
| } | |||
| })(jQuery); | |||
+ 0
- 59
trac/htdocs/common/js/search.js
查看文件
| @@ -1,59 +0,0 @@ | |||
| (function($){ | |||
| /* Adapted from http://www.kryogenix.org/code/browser/searchhi/ */ | |||
| $.fn.highlightText = function(text, className) { | |||
| function highlight(node) { | |||
| if (node.nodeType == 3) { // Node.TEXT_NODE | |||
| var val = node.nodeValue; | |||
| var pos = val.toLowerCase().indexOf(text); | |||
| if (pos >= 0 && !$.className.has(node.parentNode, className)) { | |||
| var span = document.createElement("span"); | |||
| span.className = className; | |||
| span.appendChild(document.createTextNode(val.substr(pos, text.length))); | |||
| node.parentNode.insertBefore(span, node.parentNode.insertBefore( | |||
| document.createTextNode(val.substr(pos + text.length)), | |||
| node.nextSibling)); | |||
| node.nodeValue = val.substr(0, pos); | |||
| } | |||
| } else if (!$(node).is("button, select, textarea")) { | |||
| $.each(node.childNodes, function() { highlight(this) }); | |||
| } | |||
| } | |||
| return this.each(function() { highlight(this) }); | |||
| } | |||
| $(document).ready(function() { | |||
| var elems = $(".searchable"); | |||
| if (!elems.length) return; | |||
| function getSearchTerms(url) { | |||
| if (url.indexOf("?") == -1) return []; | |||
| var params = url.substr(url.indexOf("?") + 1).split("&"); | |||
| for (var p in params) { | |||
| var param = params[p].split("="); | |||
| if (param.length < 2) continue; | |||
| if (param[0] == "q" || param[0] == "p") { // q= for Google, p= for Yahoo | |||
| var query = decodeURIComponent(param[1].replace(/\+/g, " ")); | |||
| if (query[0] == "!") query = query.slice(1); | |||
| var terms = []; | |||
| $.each(query.split(/(".*?")|('.*?')|(\s+)/), function() { | |||
| term = this.replace(/^\s+$/, ""); | |||
| if (term.length) { | |||
| terms.push(term.replace(/^['"]/, "").replace(/['"]$/, "")); | |||
| } | |||
| }); | |||
| return terms; | |||
| } | |||
| } | |||
| return []; | |||
| } | |||
| var terms = getSearchTerms(document.URL); | |||
| if (!terms.length) terms = getSearchTerms(document.referrer); | |||
| $.each(terms, function(idx) { | |||
| elems.highlightText(this.toLowerCase(), "searchword" + (idx % 5)); | |||
| }); | |||
| }); | |||
| })(jQuery); | |||
+ 0
- 144
trac/htdocs/common/js/suggest.js
查看文件
| @@ -1,144 +0,0 @@ | |||
| (function($){ | |||
| /* | |||
| Text field auto-completion plugin for jQuery. | |||
| Based on http://www.dyve.net/jquery/?autocomplete by Dylan Verheul. | |||
| */ | |||
| $.suggest = function(input, url, paramName, minChars, delay) { | |||
| var input = $(input).addClass("suggest").attr("autocomplete", "off"); | |||
| var timeout = null; | |||
| var prev = ""; | |||
| var selectedIndex = -1; | |||
| var results = null; | |||
| input.keydown(function(e) { | |||
| switch(e.keyCode) { | |||
| case 27: // escape | |||
| hide(); | |||
| break; | |||
| case 38: // up | |||
| case 40: // down | |||
| e.preventDefault(); | |||
| if (results) { | |||
| var items = $("li", results); | |||
| if (!items) return; | |||
| var index = selectedIndex + (e.keyCode == 38 ? -1 : 1); | |||
| if (index >= 0 && index < items.length) { | |||
| move(index); | |||
| } | |||
| } else { | |||
| show(); | |||
| } | |||
| break; | |||
| case 9: // tab | |||
| case 13: // return | |||
| case 39: // right | |||
| if (results) { | |||
| var li = $("li.selected", results); | |||
| if (li.length) { | |||
| select(li); | |||
| e.preventDefault(); | |||
| } | |||
| } | |||
| break; | |||
| default: | |||
| if (timeout) clearTimeout(timeout); | |||
| timeout = setTimeout(show, delay); | |||
| break; | |||
| } | |||
| }); | |||
| input.blur(function() { | |||
| if (timeout) clearTimeout(timeout); | |||
| timeout = setTimeout(hide, 200); | |||
| }); | |||
| function hide() { | |||
| if (timeout) clearTimeout(timeout); | |||
| input.removeClass("loading"); | |||
| if (results) { | |||
| results.fadeOut("fast").remove(); | |||
| results = null; | |||
| } | |||
| $("iframe.iefix").remove(); | |||
| selectedIndex = -1; | |||
| } | |||
| function move(index) { | |||
| if (!results) return; | |||
| items = $("li", results); | |||
| items.removeClass("selected"); | |||
| $(items[index]).addClass("selected"); | |||
| selectedIndex = index; | |||
| } | |||
| function select(li) { | |||
| if (!li) li = $("<li>"); | |||
| else li = $(li); | |||
| var val = $.trim(li.text()); | |||
| prev = val; | |||
| input.val(val); | |||
| hide(); | |||
| selectedIndex = -1; | |||
| } | |||
| function show() { | |||
| var val = input.val(); | |||
| if (val == prev) return; | |||
| prev = val; | |||
| if (val.length < minChars) { hide(); return; } | |||
| input.addClass("loading"); | |||
| var params = {}; | |||
| params[paramName] = val; | |||
| $.get(url, params, function(data) { | |||
| if (!data) { hide(); return; } | |||
| if (!results) { | |||
| var offset = input.offset(); | |||
| results = $("<div>").addClass("suggestions").css({ | |||
| position: "absolute", | |||
| minWidth: input.get(0).offsetWidth + "px", | |||
| top: (offset.top + input.get(0).offsetHeight) + "px", | |||
| left: offset.left + "px", | |||
| zIndex: 2 | |||
| }).appendTo("body"); | |||
| if ($.browser.msie) { | |||
| var iframe = $("<iframe style='display:none;position:absolute;" + | |||
| "filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0);'" + | |||
| " class='iefix' src='javascript:false;' frameborder='0'" + | |||
| " scrolling='no'></iframe>").insertAfter(results); | |||
| setTimeout(function() { | |||
| var offset = getOffset(results); | |||
| iframe.css({ | |||
| top: offset.top + "px", | |||
| right: (offset.left + results.get(0).offsetWidth) + "px", | |||
| bottom: (offset.top + results.get(0).offsetHeight) + "px", | |||
| left: offset.left + "px", | |||
| zIndex: 1 | |||
| }); | |||
| iframe.show(); | |||
| }, 10); | |||
| } | |||
| } | |||
| results.html(data).fadeTo("fast", 0.92); | |||
| items = $("li", results); | |||
| items | |||
| .hover(function() { move(items.index(this)) }, | |||
| function() { $(this).removeClass("selected") }) | |||
| .click(function() { select(this); input.get(0).focus() }); | |||
| move(0); | |||
| }); | |||
| } | |||
| } | |||
| $.fn.suggest = function(url, paramName, minChars, delay) { | |||
| url = url || window.location.pathname; | |||
| paramName = paramName || 'q'; | |||
| minChars = minChars || 1; | |||
| delay = delay || 400; | |||
| return this.each(function() { | |||
| new $.suggest(this, url, paramName, minChars, delay); | |||
| }); | |||
| } | |||
| })(jQuery); | |||
+ 0
- 75
trac/htdocs/common/js/trac.js
查看文件
| @@ -1,75 +0,0 @@ | |||
| (function($){ | |||
| $.fn.addAnchor = function(title) { | |||
| title = title || "Link here"; | |||
| return this.filter("*[@id]").each(function() { | |||
| $("<a class='anchor'> \u00B6</a>").attr("href", "#" + this.id) | |||
| .attr("title", title).appendTo(this); | |||
| }); | |||
| } | |||
| $.fn.checked = function(checked) { | |||
| if (checked == undefined) { // getter | |||
| if (!this.length) return false; | |||
| return this.get(0).checked; | |||
| } else { // setter | |||
| return this.each(function() { | |||
| this.checked = checked; | |||
| }); | |||
| } | |||
| } | |||
| $.fn.enable = function(enabled) { | |||
| if (enabled == undefined) enabled = true; | |||
| return this.each(function() { | |||
| this.disabled = !enabled; | |||
| var label = $(this).parents("label"); | |||
| if (!label.length && this.id) { | |||
| label = $("label[@for='" + this.id + "']"); | |||
| } | |||
| if (!enabled) { | |||
| label.addClass("disabled"); | |||
| } else { | |||
| label.removeClass("disabled"); | |||
| } | |||
| }); | |||
| } | |||
| $.loadStyleSheet = function(href, type) { | |||
| type = type || "text/css"; | |||
| $(document).ready(function() { | |||
| if (document.createStyleSheet) { // MSIE | |||
| document.createStyleSheet(href); | |||
| } else { | |||
| $("<link rel='stylesheet' type='" + type + "' href='" + href + "' />") | |||
| .appendTo("head"); | |||
| } | |||
| }); | |||
| } | |||
| // Used for dynamically updating the height of a textarea | |||
| window.resizeTextArea = function (id, rows) { | |||
| var textarea = $("#" + id).get(0); | |||
| if (!textarea || textarea.rows == undefined) return; | |||
| textarea.rows = rows; | |||
| } | |||
| // The following are defined for backwards compatibility with releases prior | |||
| // to Trac 0.11 | |||
| window.addEvent = function(elem, type, func) { | |||
| $(elem).bind(type, func); | |||
| } | |||
| window.addHeadingLinks = function(container, title) { | |||
| $.each(["h1", "h2", "h3", "h4", "h5", "h6"], function() { | |||
| $(this, container).addAnchor(title); | |||
| }); | |||
| } | |||
| window.enableControl = function(id, enabled) { | |||
| $("#" + id).enable(enabled); | |||
| } | |||
| window.getAncestorByTagName = function(elem, tagName) { | |||
| return $(elem).parents(tagName).get(0); | |||
| } | |||
| })(jQuery); | |||
+ 0
- 93
trac/htdocs/common/js/wikitoolbar.js
查看文件
| @@ -1,93 +0,0 @@ | |||
| (function($){ | |||
| window.addWikiFormattingToolbar = function(textarea) { | |||
| if ((document.selection == undefined) | |||
| && (textarea.setSelectionRange == undefined)) { | |||
| return; | |||
| } | |||
| var toolbar = document.createElement("div"); | |||
| toolbar.className = "wikitoolbar"; | |||
| function addButton(id, title, fn) { | |||
| var a = document.createElement("a"); | |||
| a.href = "#"; | |||
| a.id = id; | |||
| a.title = title; | |||
| a.onclick = function() { try { fn() } catch (e) { } return false }; | |||
| a.tabIndex = 400; | |||
| toolbar.appendChild(a); | |||
| } | |||
| function encloseSelection(prefix, suffix) { | |||
| textarea.focus(); | |||
| var start, end, sel, scrollPos, subst; | |||
| if (document.selection != undefined) { | |||
| sel = document.selection.createRange().text; | |||
| } else if (textarea.setSelectionRange != undefined) { | |||
| start = textarea.selectionStart; | |||
| end = textarea.selectionEnd; | |||
| scrollPos = textarea.scrollTop; | |||
| sel = textarea.value.substring(start, end); | |||
| } | |||
| if (sel.match(/ $/)) { // exclude ending space char, if any | |||
| sel = sel.substring(0, sel.length - 1); | |||
| suffix = suffix + " "; | |||
| } | |||
| subst = prefix + sel + suffix; | |||
| if (document.selection != undefined) { | |||
| var range = document.selection.createRange().text = subst; | |||
| textarea.caretPos -= suffix.length; | |||
| } else if (textarea.setSelectionRange != undefined) { | |||
| textarea.value = textarea.value.substring(0, start) + subst + | |||
| textarea.value.substring(end); | |||
| if (sel) { | |||
| textarea.setSelectionRange(start + subst.length, start + subst.length); | |||
| } else { | |||
| textarea.setSelectionRange(start + prefix.length, start + prefix.length); | |||
| } | |||
| textarea.scrollTop = scrollPos; | |||
| } | |||
| } | |||
| addButton("strong", "Bold text: '''Example'''", function() { | |||
| encloseSelection("'''", "'''"); | |||
| }); | |||
| addButton("em", "Italic text: ''Example''", function() { | |||
| encloseSelection("''", "''"); | |||
| }); | |||
| addButton("heading", "Heading: == Example ==", function() { | |||
| encloseSelection("\n== ", " ==\n", "Heading"); | |||
| }); | |||
| addButton("link", "Link: [http://www.example.com/ Example]", function() { | |||
| encloseSelection("[", "]"); | |||
| }); | |||
| addButton("code", "Code block: {{{ example }}}", function() { | |||
| encloseSelection("\n{{{\n", "\n}}}\n"); | |||
| }); | |||
| addButton("hr", "Horizontal rule: ----", function() { | |||
| encloseSelection("\n----\n", ""); | |||
| }); | |||
| addButton("np", "New paragraph", function() { | |||
| encloseSelection("\n\n", ""); | |||
| }); | |||
| addButton("br", "Line break: [[BR]]", function() { | |||
| encloseSelection("[[BR]]\n", ""); | |||
| }); | |||
| addButton("img", "Image: [[Image()]]", function() { | |||
| encloseSelection("[[Image(", ")]]"); | |||
| }); | |||
| $(textarea).before(toolbar); | |||
| } | |||
| })(jQuery); | |||
| // Add the toolbar to all <textarea> elements on the page with the class | |||
| // 'wikitext'. | |||
| jQuery(document).ready(function($) { | |||
| $("textarea.wikitext").each(function() { addWikiFormattingToolbar(this) }); | |||
| }); | |||