
photography courtesy of André Chéramy

img2oric converts images to the Oric screen format. The Oric screen format is one of the most twisted standards and very little artwork exists for this vintage computer. It was therefore the perfect challenge for the Caca Labs image processing team.
The graphical part of the Oric screen has 240×200 pixels and can only display 8 different colours (black, blue, red, green, cyan, magenta, yellow and white). Each horizontal group of 6 pixels can only use two different colours: the foreground and the background colours. The background or the foreground colour may also be changed (one at a time), but while doing so the next 6 pixels cannot be chosen: they will use the background colour instead. Finally, a special bit may be activated to display the current group of pixels in reverse video.
No real downloads are available yet. However, the file img2oric.c may be compiled on Linux to obtain an almost functional, yet extremely slow (around 2 minutes to process an image on a modern computer) program.
img2oric will output to output.bmp, an image file containing the new version, and to OUTPUT.TAP which contains the Oric-format file.
You can download a sample OUTPUT.TAP file as generated by img2oric. To load it into an Oric computer, or an emulator such as xeuphoric, just type HIRES:CLOAD"OUTPUT" and it will be immediately displayed:

photography courtesy of André Chéramy
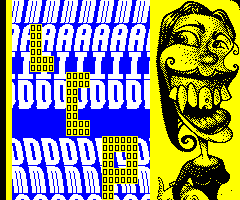
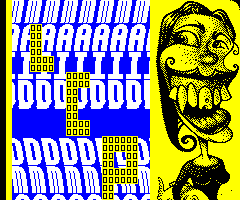
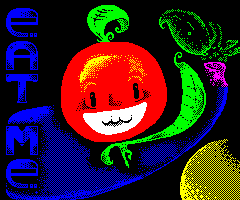
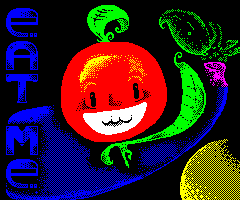
These images show how img2oric performs. The results may not seem terribly clean, but they are probably better than anything that has been seen so far on an Oric computer.
These first 4 images show the results on the same images than the ones on Dbug’s PictConv website, to illustrate the improvements over the traditional RGB separation technique.








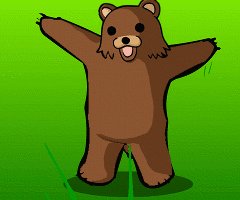
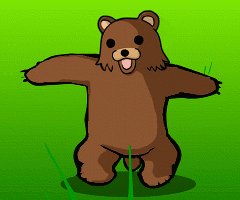
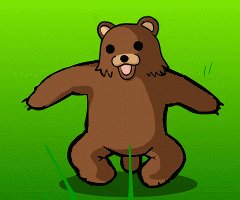
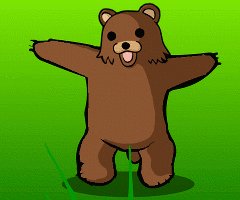
The following images show img2oric’s results with grayscale images and cartoon images.




The following images use real Oric artwork, taken from the Buggy Boy and the VIP 4 demos: they are almost pixel-perfect.




And finally, this is an animation whose frames were converted to Oric colours using img2oric:


img2oric was written by Sam Hocevar. Thanks to Jean-Yves Lamoureux, Mickaël Pointier, Robert Chéramy, André Chéramy and Fabrice Frances for their help, their work and the information they provided.